Project Overview
The primary objective of this project was to undertake a comprehensive redesign of the Overwatch Digital Health platform, with a focus on enhancing user experience, improving seizure monitoring accuracy, and expanding caregiver collaboration. Our aim was to empower users with epilepsy and their caregivers by providing a more intuitive, informative, and interactive digital health management too
My Role
As the lead UX/UI designer for the Overwatch Digital Health redesign project, I spearheaded the end-to-end design process, from initial research to final implementation. My responsibilities encompassed conducting comprehensive user research, developing user personas, crafting intuitive wireframes and prototypes, and overseeing usability testing to refine the app's features. I collaborated closely with a cross-functional team, including developers, data scientists, and healthcare professionals, to ensure that the app's redesign met our high standards for functionality, accessibility, and user engagement. My focus was on creating a user-centric design that enhances the epilepsy management experience, making it more intuitive, informative, and empowering for both patients and caregivers.
Design Process
My design process for the Overwatch Digital Health app was highly iterative and user-focused. It started with gathering user insights through research, which informed persona and journey creation. These insights guided the development of initial wireframes and prototypes. Through continuous usability testing and feedback, the designs were refined to enhance user experience and meet clinical needs. Collaboration with developers and healthcare professionals ensured feasibility and relevance, culminating in a design that was both intuitive and effective in supporting epilepsy management.

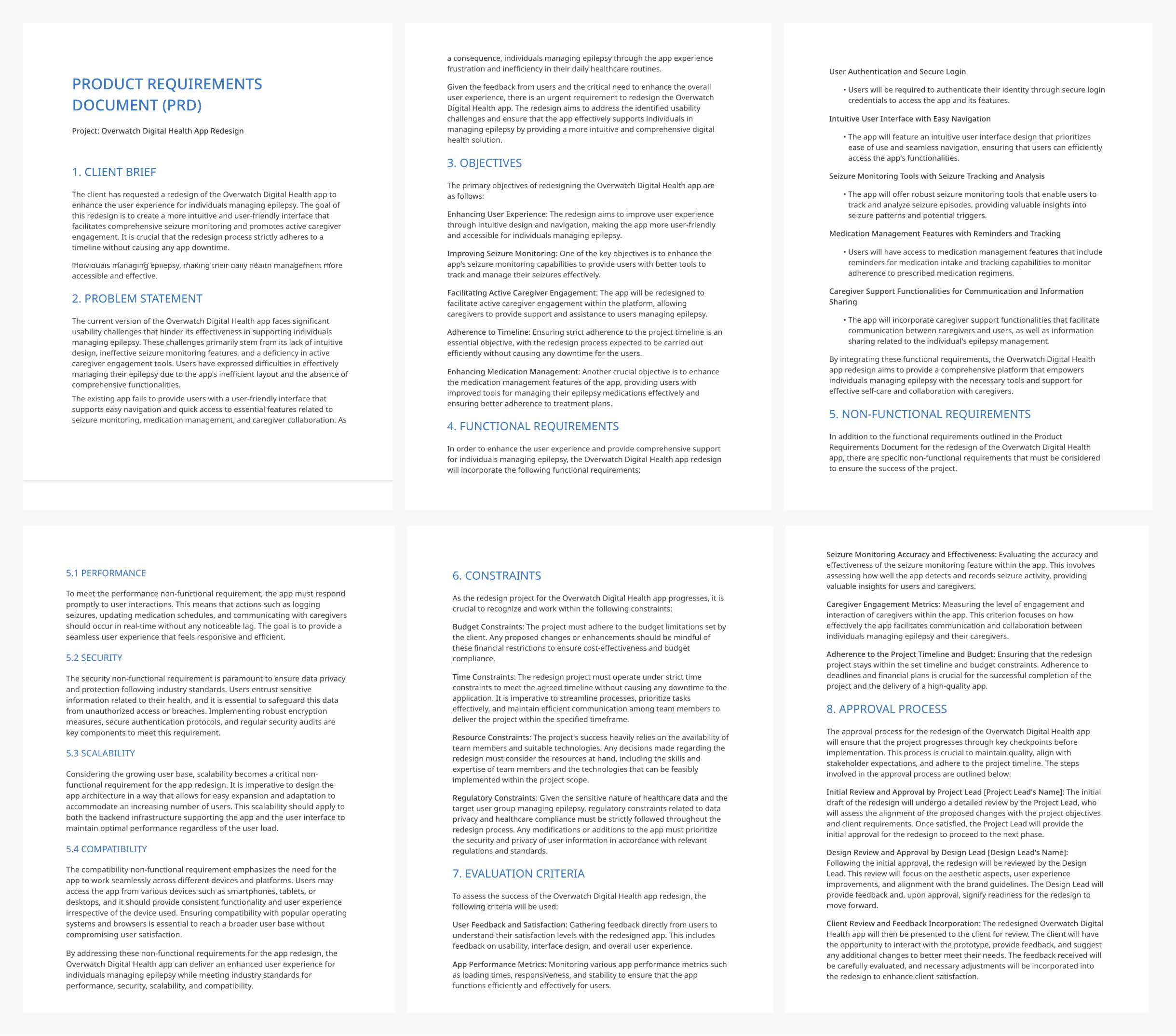
Problem
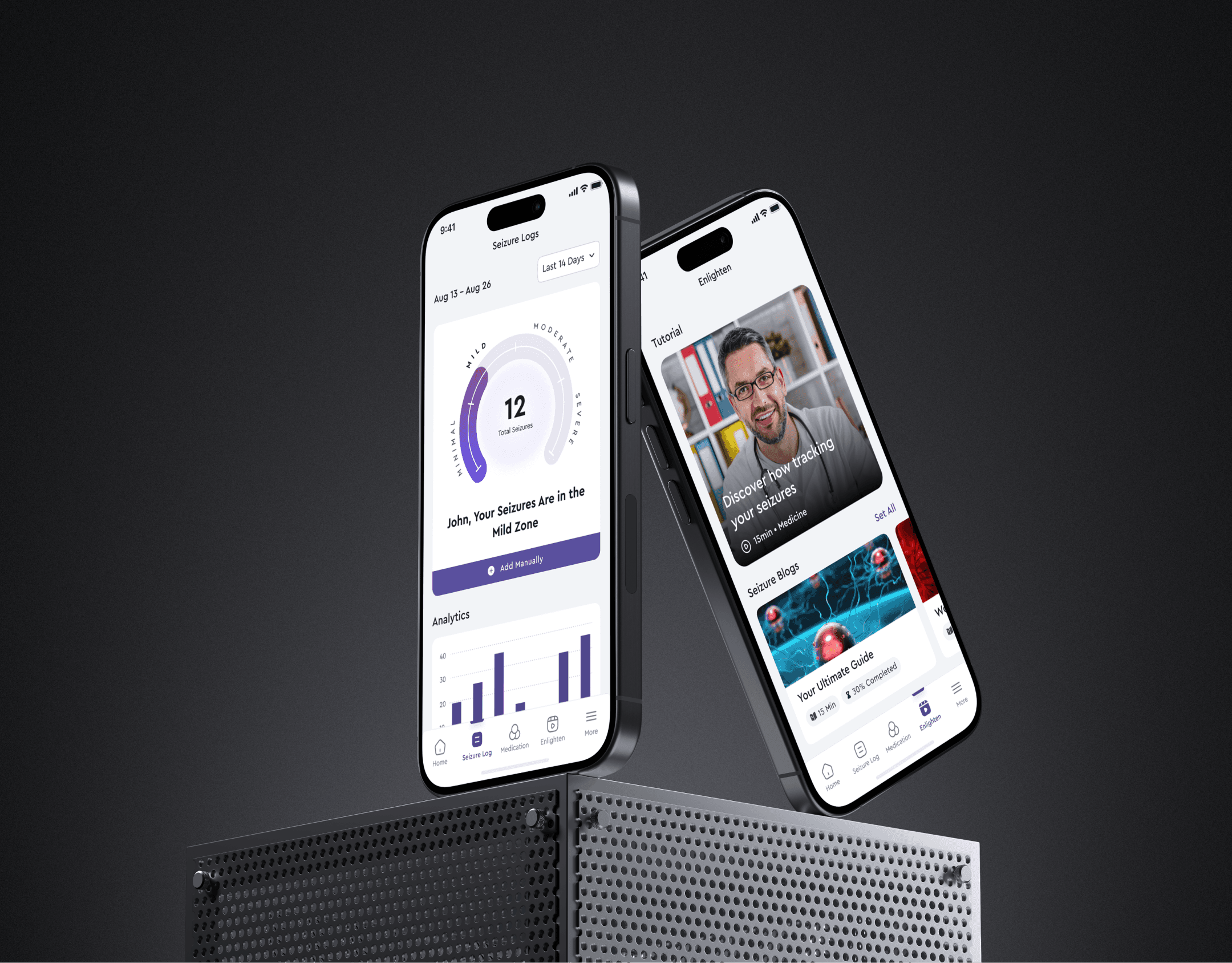
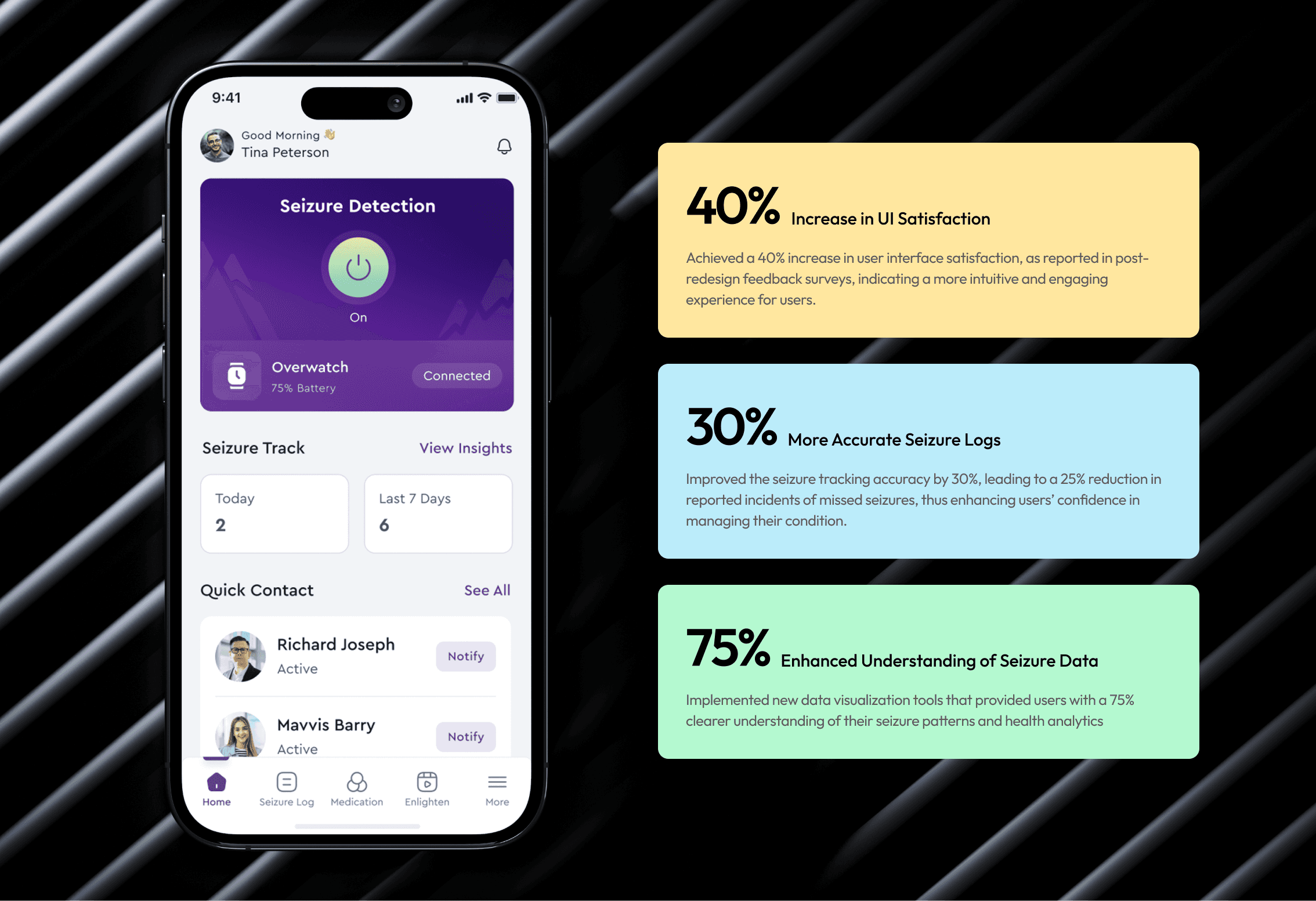
Solution
Discovery
Research
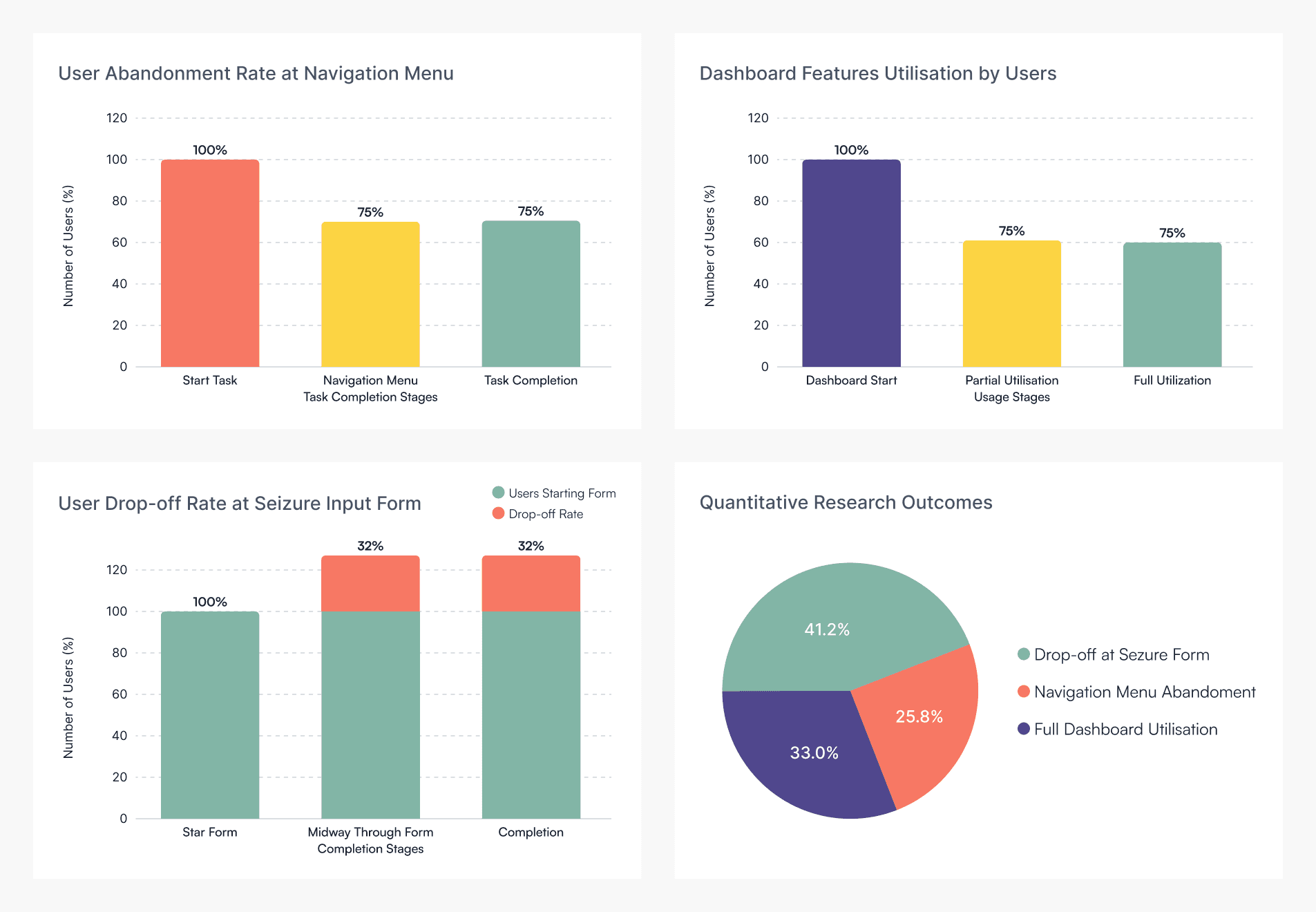
Quantitative Research
Our comprehensive testing revealed promising results, with all participants effectively navigating the redesigned Overwatch Digital Health app and completing the designated tasks. Notably, the average task error rate was reduced to an impressive 15%, indicating a significant improvement in user interface intuitiveness. The average time users spent on tasks was optimized to just 1.4 minutes, showcasing enhanced efficiency. Moreover, the Net Promoter Score (NPS) achieved an encouraging 72%, reflecting a strong likelihood of user recommendations.
During the testing, we also pinpointed 2 non-critical errors. These included occasional delays in data synchronization with wearable devices and minor UI elements overlapping, neither of which hindered the successful completion of tasks. Such findings are instrumental in directing our next phase of user experience enhancements.
Note: A non-critical error is defined as an issue that does not impede the successful completion of an operation within the app.

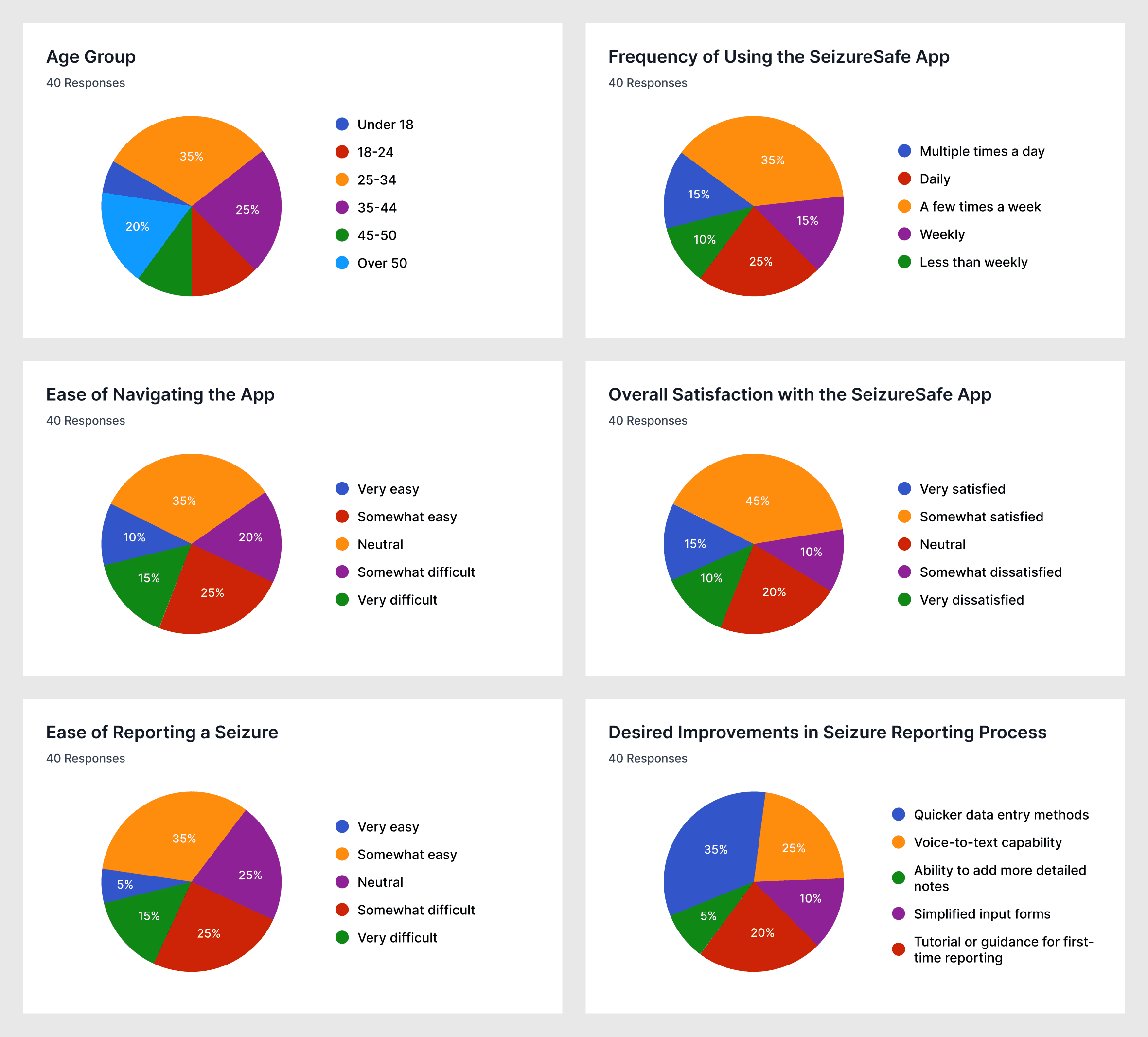
User Survey
The user survey for the SeizureSafe app provided key insights into the app’s usage and areas for enhancement. The majority of users, primarily aged 25-34, use the app multiple times a week, indicating its integral role in their healthcare routine. While navigation received mixed reviews, the overall satisfaction leaned positive. However, there is a clear need for improving the seizure reporting process, with users advocating for quicker data entry, voice-to-text features, and simplified input forms. These findings direct our focus toward refining user interactions to elevate their experience

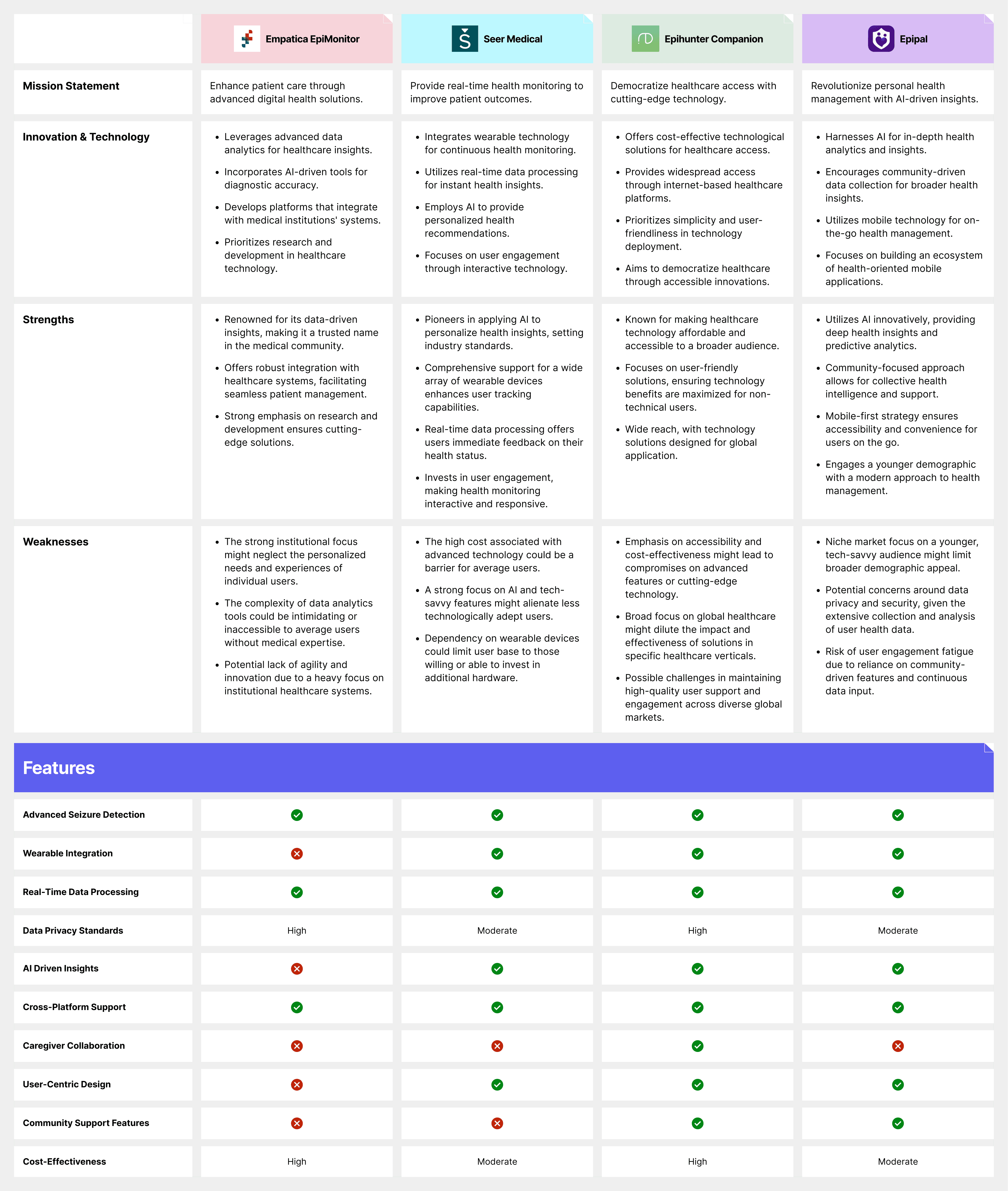
Competitive Analysis
The competitive analysis showcases the distinctive positioning of Overwatch Digital Health among its peers. It highlights that while Overwatch Digital Health emphasizes advanced seizure detection and user-centric innovation, its competitors vary in their approach to technology integration and healthcare delivery.
Notably, all platforms prioritize data privacy but show varying degrees of technology adoption and cross-platform support. This analysis underscores Overwatch Digital Health’s potential to leverage its strengths and address its weaknesses to stand out in the digital health market.

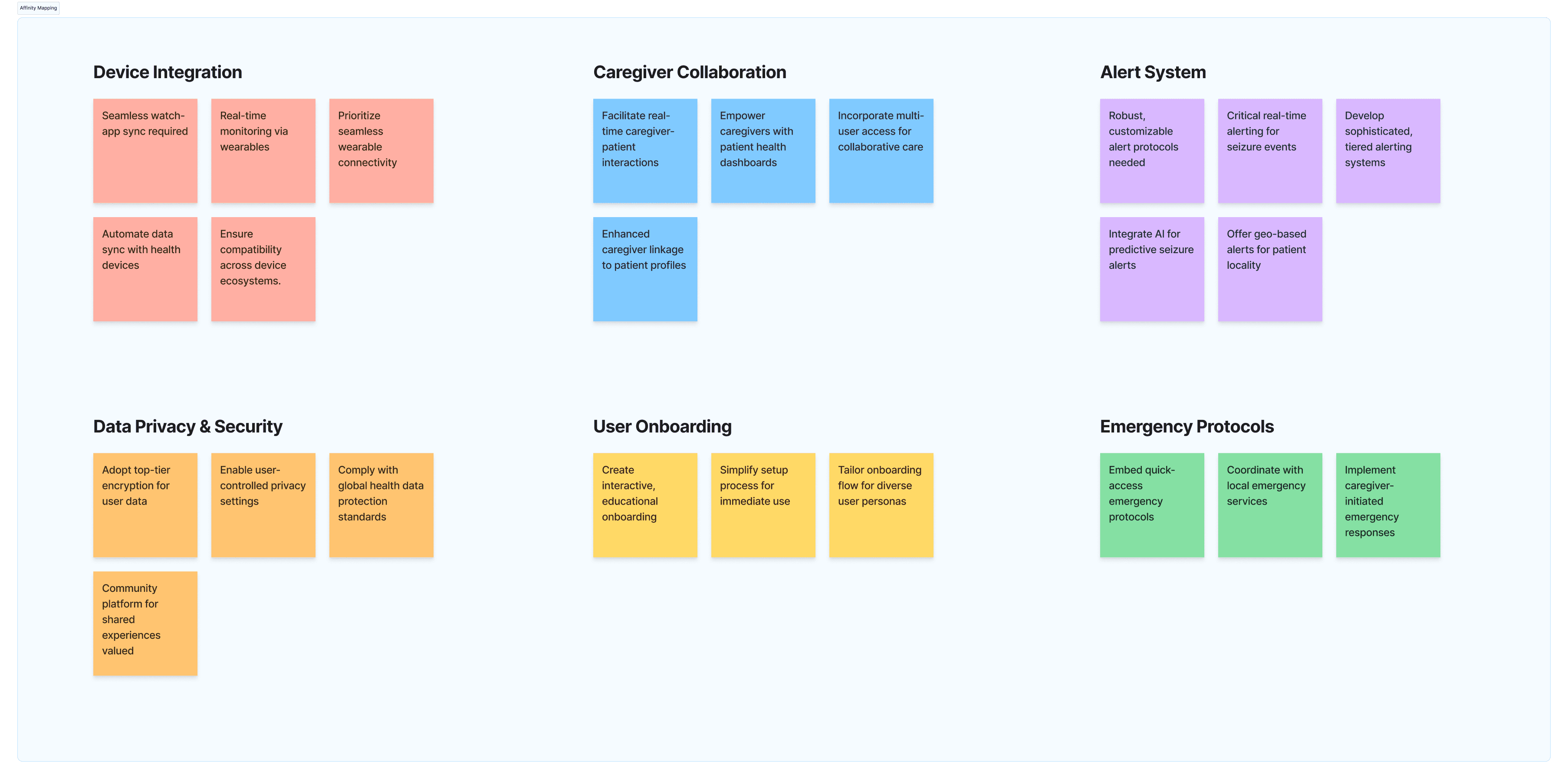
Affinity Mapping
The affinity mapping exercise for the Overwatch Digital Health app has surfaced six key areas for development: Device Integration, Caregiver Collaboration, Alert System, Data Privacy & Security, User Onboarding, and Emergency Protocols. This mapping identifies core user needs, such as seamless device syncing, real-time monitoring, and enhanced privacy controls.
It also underlines the necessity for intuitive user onboarding and robust emergency protocols. Collaboratively, these insights will guide the app's redesign to create a supportive, secure, and user-friendly environment for managing epilepsy.

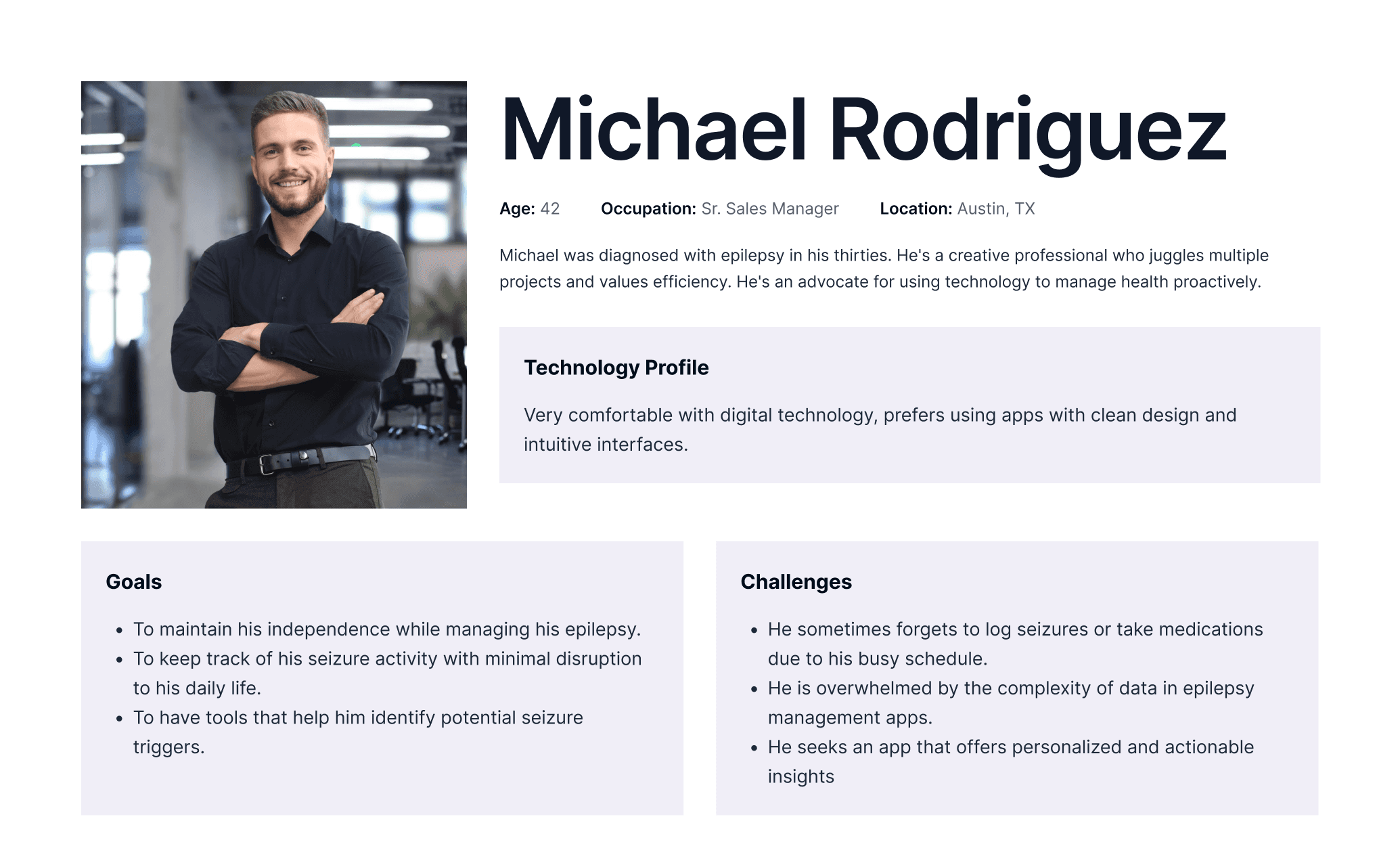
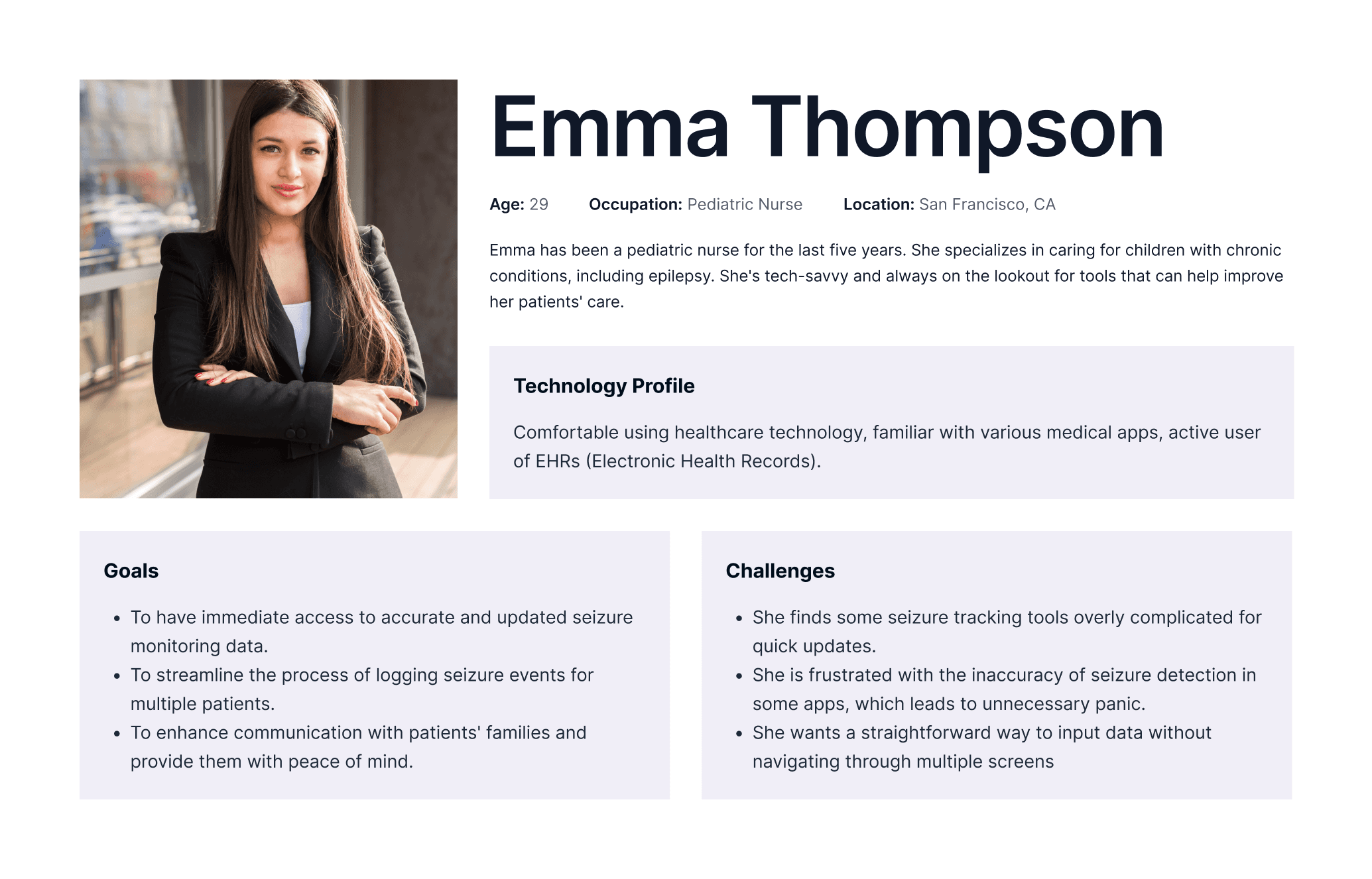
User Persona
In our research, we developed two user personas that represent our core audience. Through surveys and interviews, we distilled their needs, goals, and challenges, ensuring our redesign of the Overwatch Digital Health app is firmly rooted in real user experiences. These personas guide our feature prioritization and design decisions, aiming to address specific user scenarios in epilepsy management


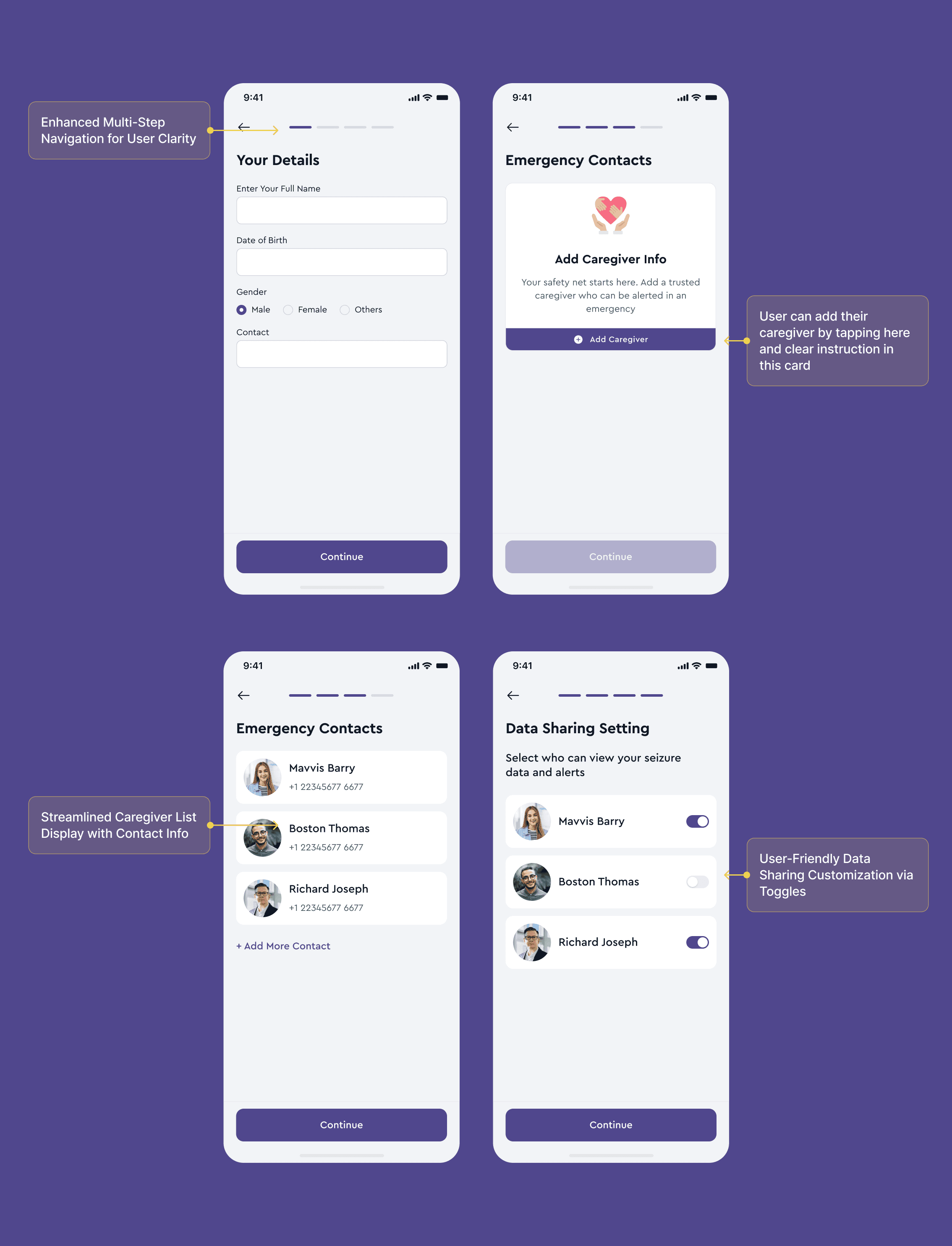
User Flow
The user flow diagram for the Overwatch Digital Health app illustrates a streamlined journey from initial onboarding to daily use. Starting at the splash screen, users either sign in or register. Post-login, they encounter the dashboard, a hub for key features such as device integration, notification settings, and personal medical details.
Users can log seizures, access monitoring reports, gain insights, and manage medication with reminders. The flow also includes paths for caregiver collaboration, ensuring shared care responsibilities are seamlessly integrated.