Nº5
Nº5
Nº5
UI/UX Designer
UI/UX Designer
UI/UX Designer
2023
2023
2023
Synergy Design System
Synergy Design System
Synergy Design System



Project Overview
In this case study, we explore SynergiTask, a comprehensive design system meticulously structured into foundational elements and application components. These two layers work in concert to create an intuitive, efficient, and visually cohesive project management tool tailored for modern workflows and user engagement. From color palettes to interactive widgets, SynergiTask exemplifies a harmonious balance between form and function.
UI/UX Designer
In the SynergiTask project, I spearheaded the UX/UI design, orchestrating the visual and interactive experience. My role entailed crafting the design language, defining the usability standards, and ensuring the seamless integration of each component within the system.
Foundation
The foundation of SynergiTask's design system lays the groundwork for consistency and coherence. It encompasses core elements like color schemes, typography, and shadows—each chosen to establish a visually intuitive and accessible user interface that forms the backbone of our application's design language.
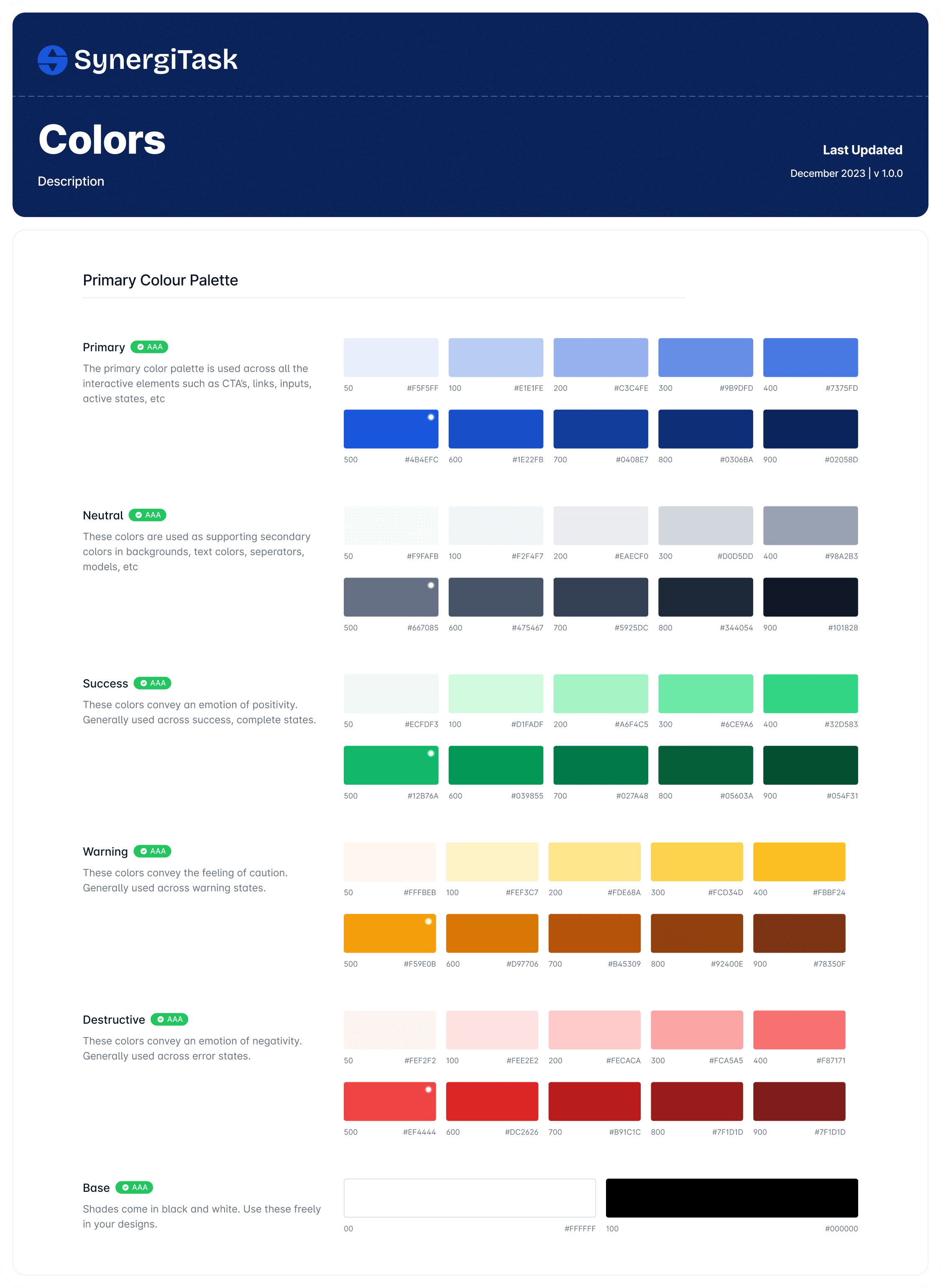
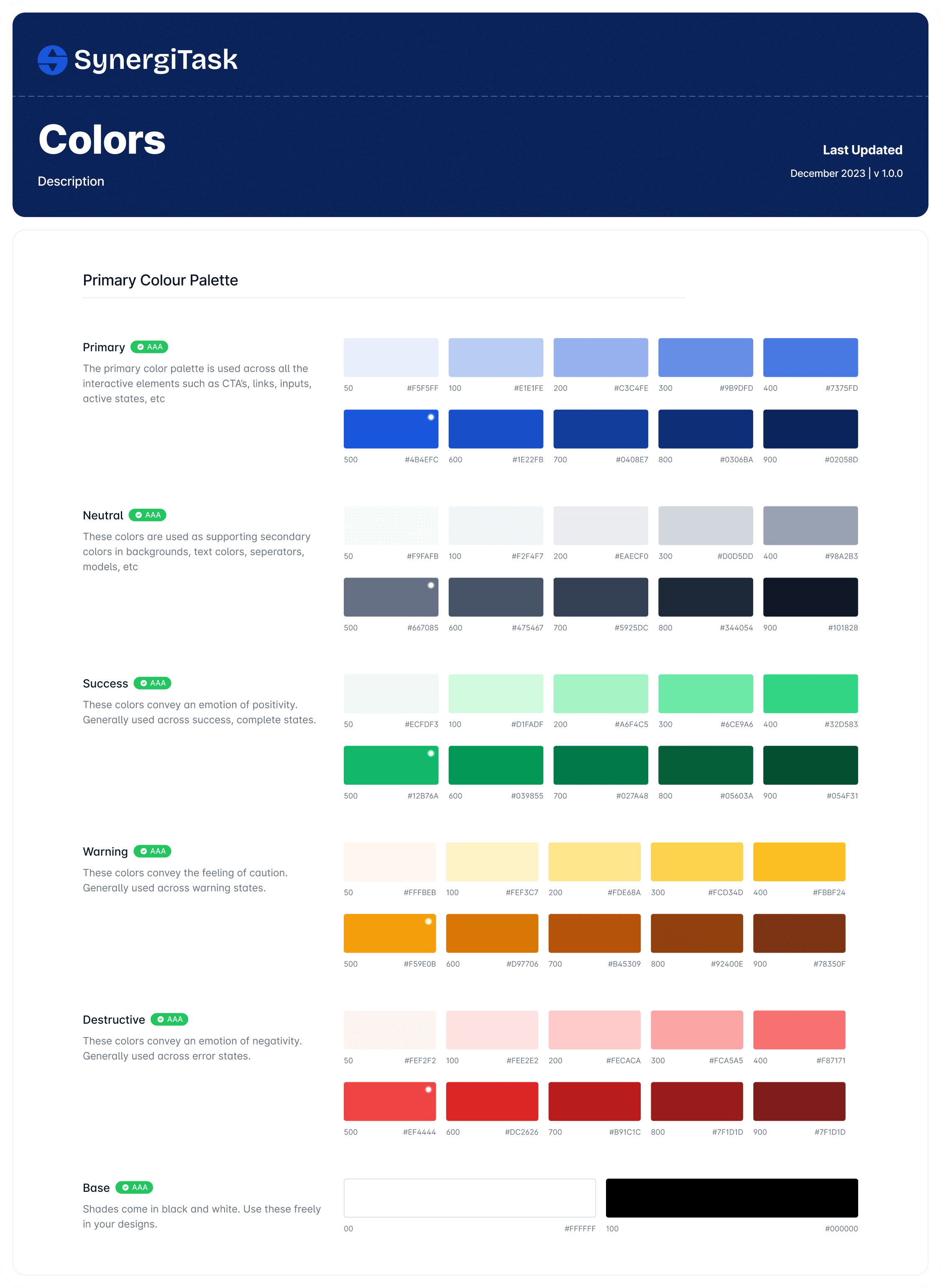
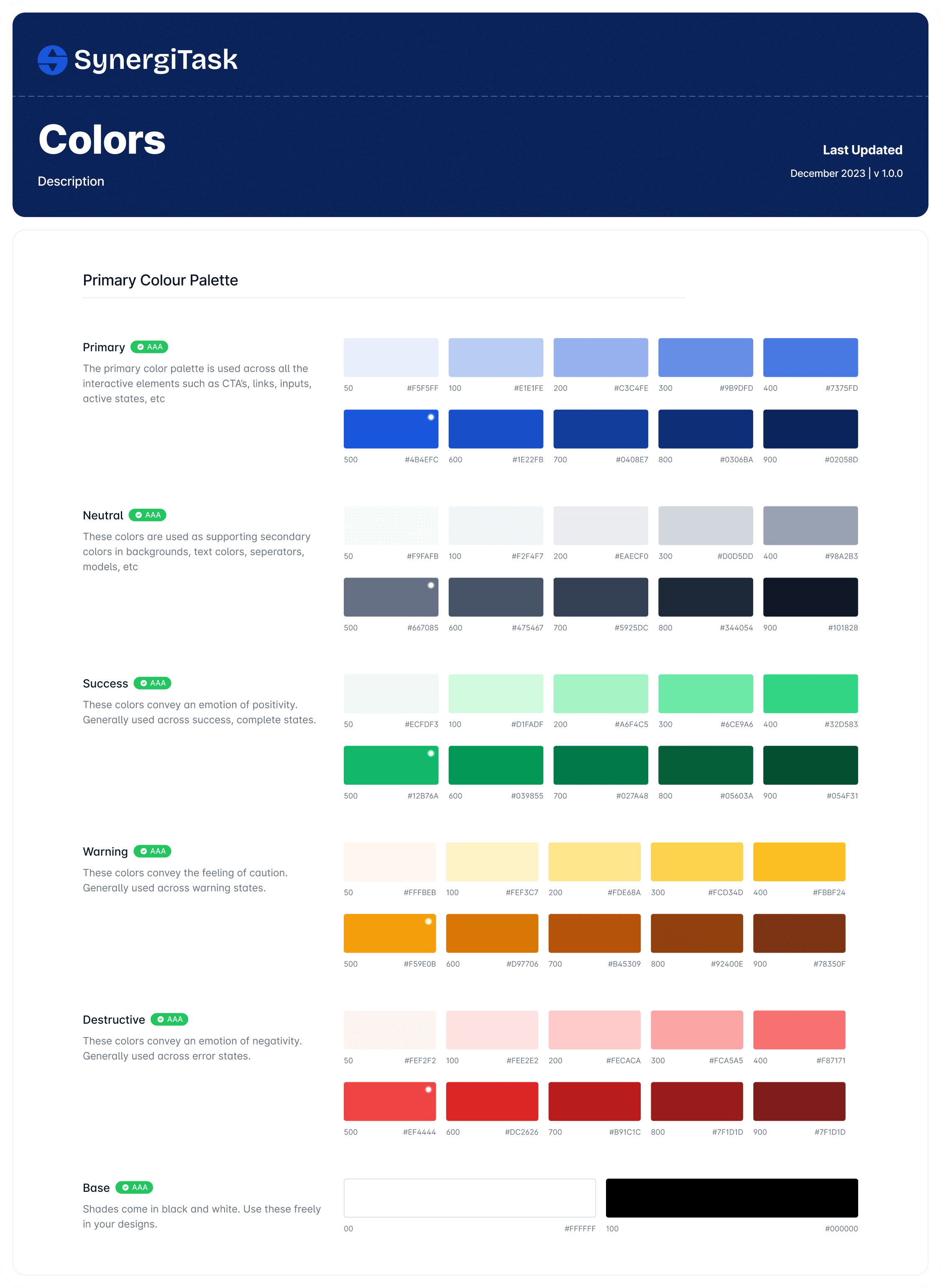
Color
A Palette for Productivity
Our palette is a visual narrative crafted to enhance focus and foster a cohesive user interface. Chosen for their psychological resonance, the colors promote a productive and intuitive environment. Each hue is selected through a meticulous process, balancing aesthetics with accessibility, to embody our commitment to clarity and user-centric design in project management

A Palette for Productivity
Our palette is a visual narrative crafted to enhance focus and foster a cohesive user interface. Chosen for their psychological resonance, the colors promote a productive and intuitive environment. Each hue is selected through a meticulous process, balancing aesthetics with accessibility, to embody our commitment to clarity and user-centric design in project management

A Palette for Productivity
Our palette is a visual narrative crafted to enhance focus and foster a cohesive user interface. Chosen for their psychological resonance, the colors promote a productive and intuitive environment. Each hue is selected through a meticulous process, balancing aesthetics with accessibility, to embody our commitment to clarity and user-centric design in project management

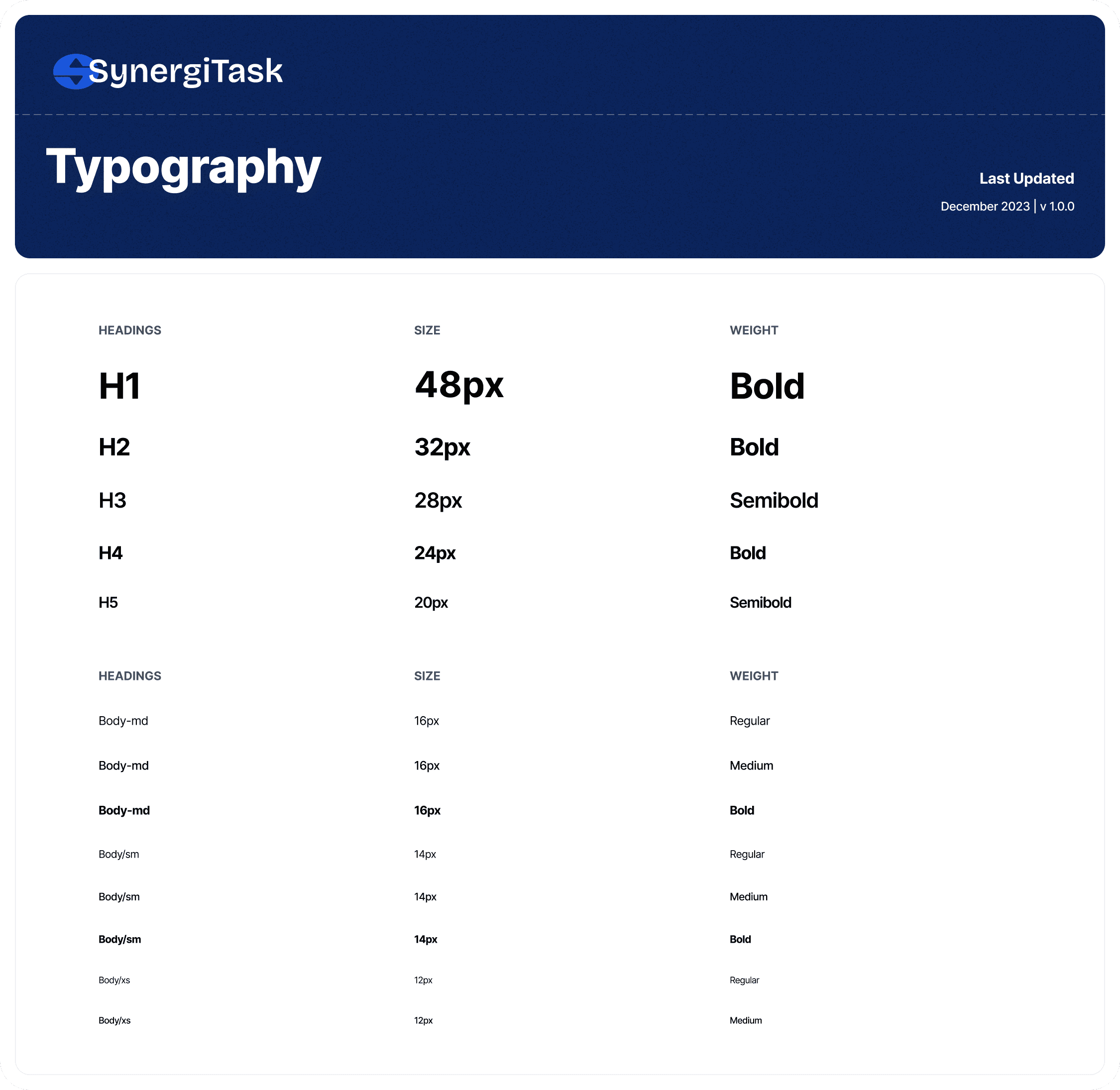
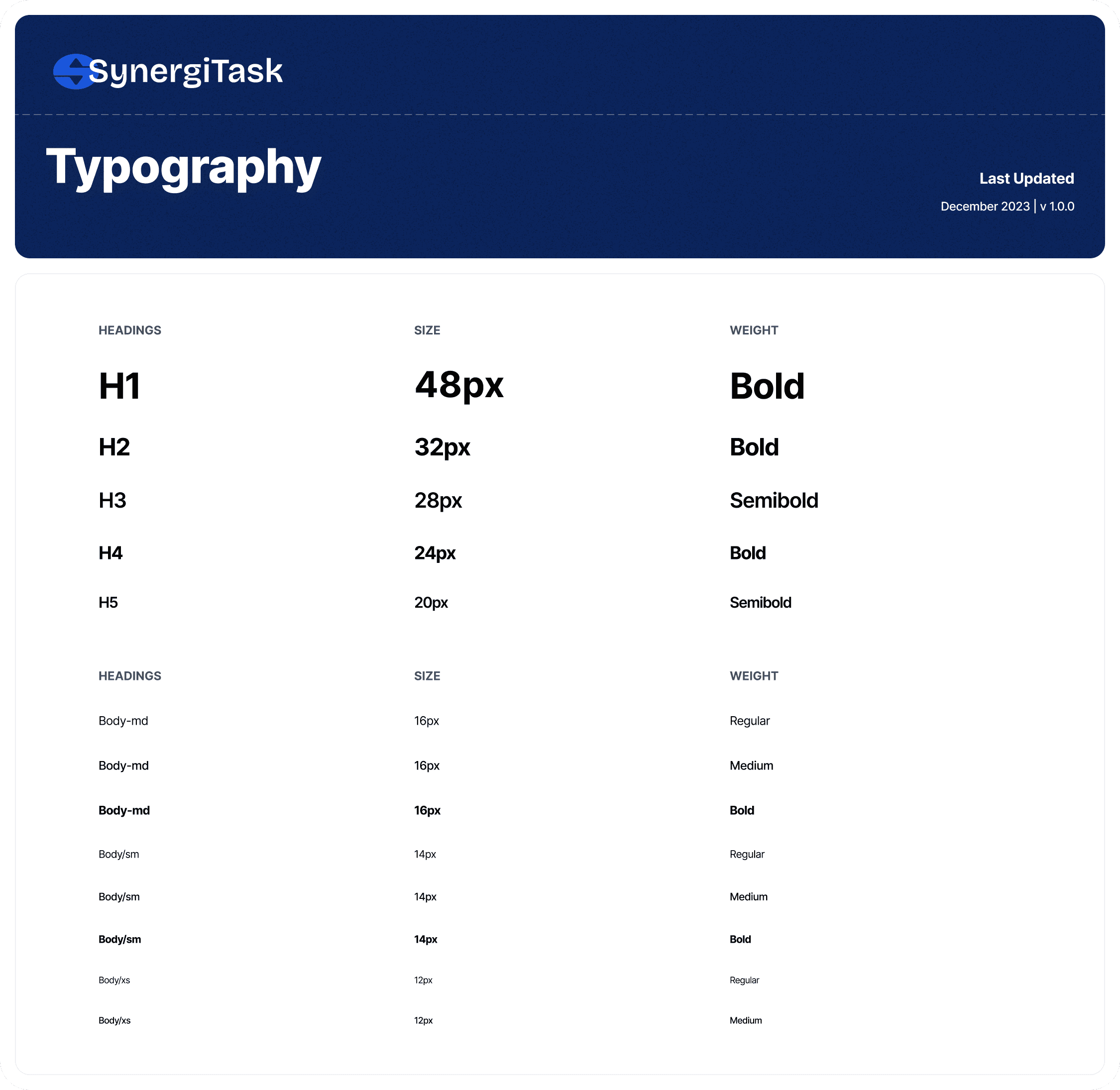
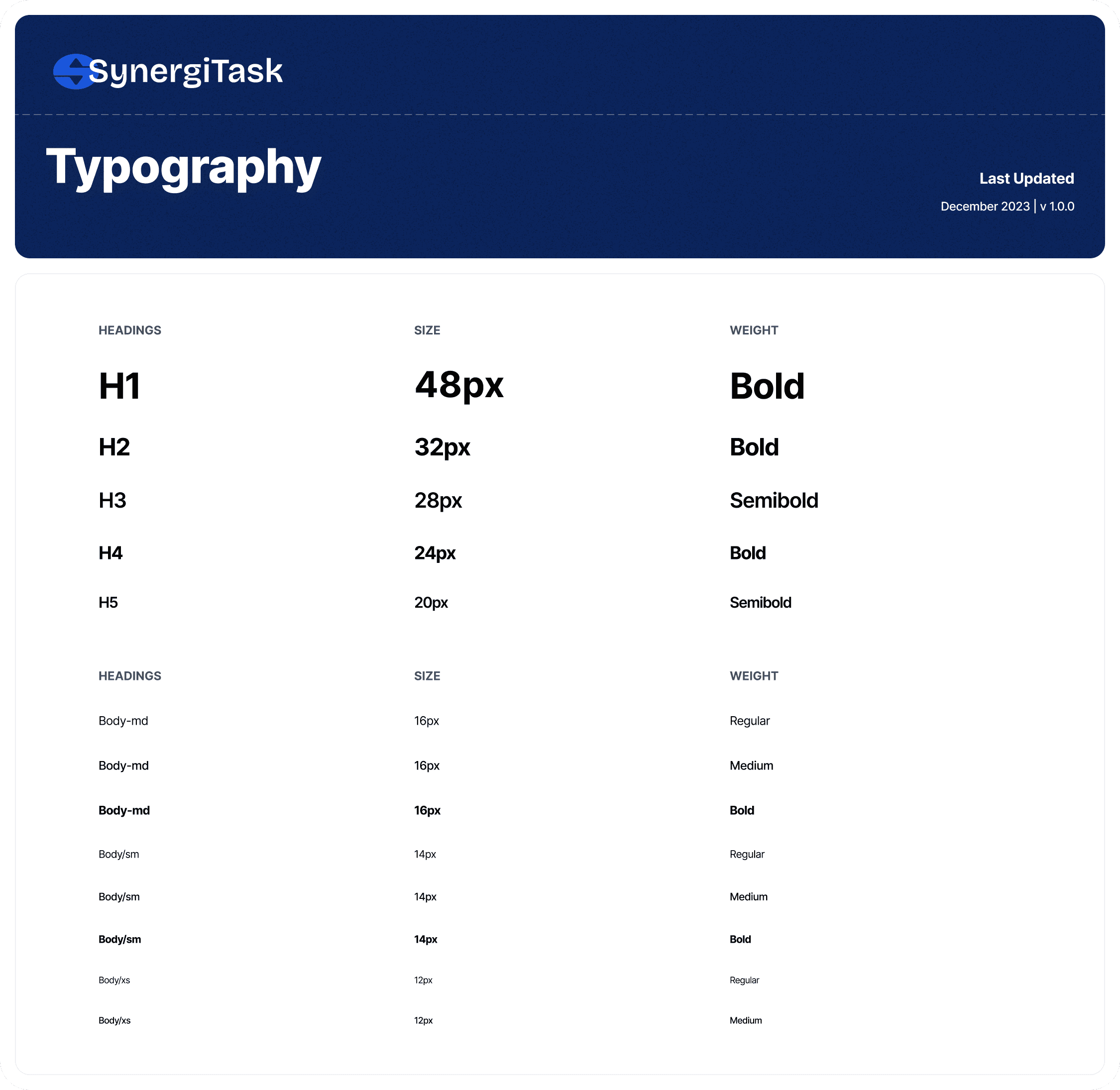
Typography
Clarity in Communication
SynergiTask's typography system is designed with readability and hierarchy in mind. Our typefaces range from assertive bold headers that capture attention to crisp, clear body text ensuring legibility. Each font size and weight is deliberately chosen to guide users naturally through the flow of information, enhancing the user experience and facilitating effortless navigation within the platform. Our typographic choices reflect our commitment to creating an accessible and user-friendly environment in every aspect of project management.

Clarity in Communication
SynergiTask's typography system is designed with readability and hierarchy in mind. Our typefaces range from assertive bold headers that capture attention to crisp, clear body text ensuring legibility. Each font size and weight is deliberately chosen to guide users naturally through the flow of information, enhancing the user experience and facilitating effortless navigation within the platform. Our typographic choices reflect our commitment to creating an accessible and user-friendly environment in every aspect of project management.

Clarity in Communication
SynergiTask's typography system is designed with readability and hierarchy in mind. Our typefaces range from assertive bold headers that capture attention to crisp, clear body text ensuring legibility. Each font size and weight is deliberately chosen to guide users naturally through the flow of information, enhancing the user experience and facilitating effortless navigation within the platform. Our typographic choices reflect our commitment to creating an accessible and user-friendly environment in every aspect of project management.

Shadow
The Shadow System of SynergiTask
Our shadow system is a subtle yet powerful design element, creating depth and focus across the SynergiTask interface. Ranging from soft to pronounced, each shadow size is carefully applied to elevate UI components, enhancing usability and visual hierarchy. This system ensures elements are distinct and interactive, guiding users through their project management journey with clarity.

The Shadow System of SynergiTask
Our shadow system is a subtle yet powerful design element, creating depth and focus across the SynergiTask interface. Ranging from soft to pronounced, each shadow size is carefully applied to elevate UI components, enhancing usability and visual hierarchy. This system ensures elements are distinct and interactive, guiding users through their project management journey with clarity.

The Shadow System of SynergiTask
Our shadow system is a subtle yet powerful design element, creating depth and focus across the SynergiTask interface. Ranging from soft to pronounced, each shadow size is carefully applied to elevate UI components, enhancing usability and visual hierarchy. This system ensures elements are distinct and interactive, guiding users through their project management journey with clarity.

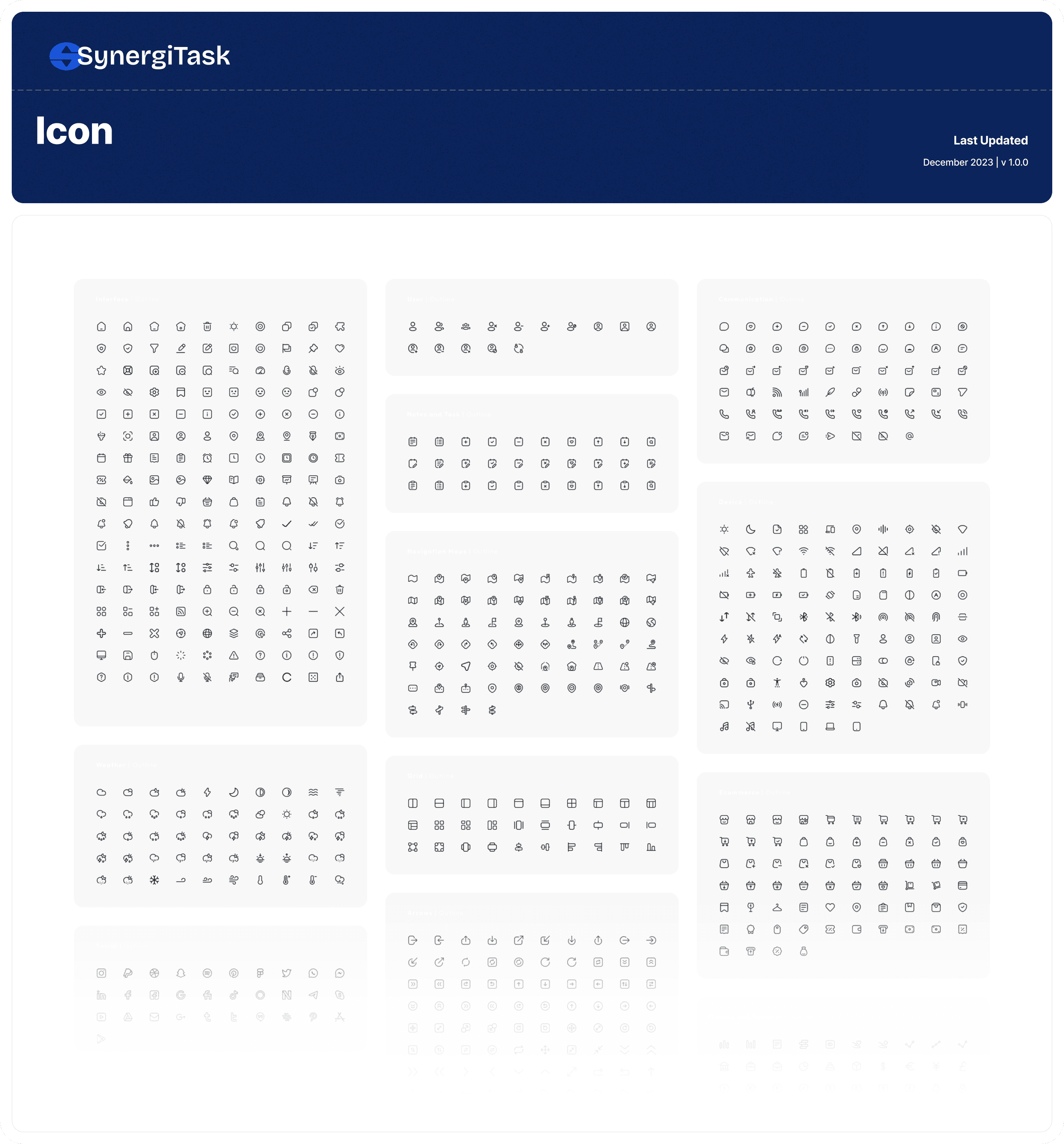
Icon
SynergiTask's Visual Language
SynergiTask’s icons are meticulously designed to be universally recognizable, ensuring immediate comprehension. They serve as visual signposts throughout the platform, guiding users with clarity and enhancing the overall navigational experience. These icons encapsulate common actions and objects in project management, fostering an intuitive and efficient user journey.

Application Componts
Application components form the interactive core of the SynergiTask design system, where foundational elements are brought to life. This includes buttons, badges, input fields, and tables—each meticulously designed for functionality, enhancing the user experience with practicality and aesthetic precision across the platform.
Application components form the interactive core of the SynergiTask design system, where foundational elements are brought to life. This includes buttons, badges, input fields, and tables—each meticulously designed for functionality, enhancing the user experience with practicality and aesthetic precision across the platform.
Application components form the interactive core of the SynergiTask design system, where foundational elements are brought to life. This includes buttons, badges, input fields, and tables—each meticulously designed for functionality, enhancing the user experience with practicality and aesthetic precision across the platform.
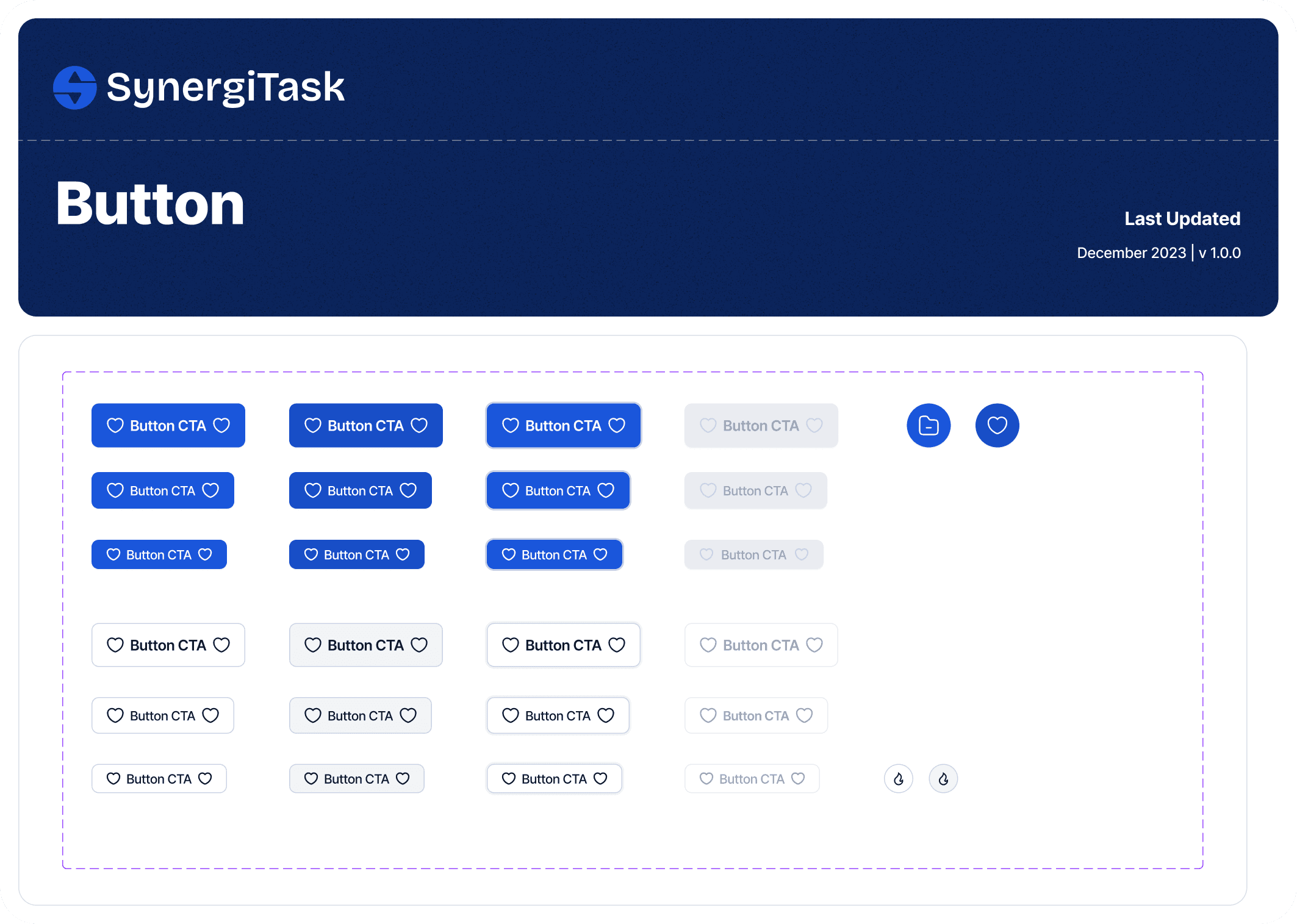
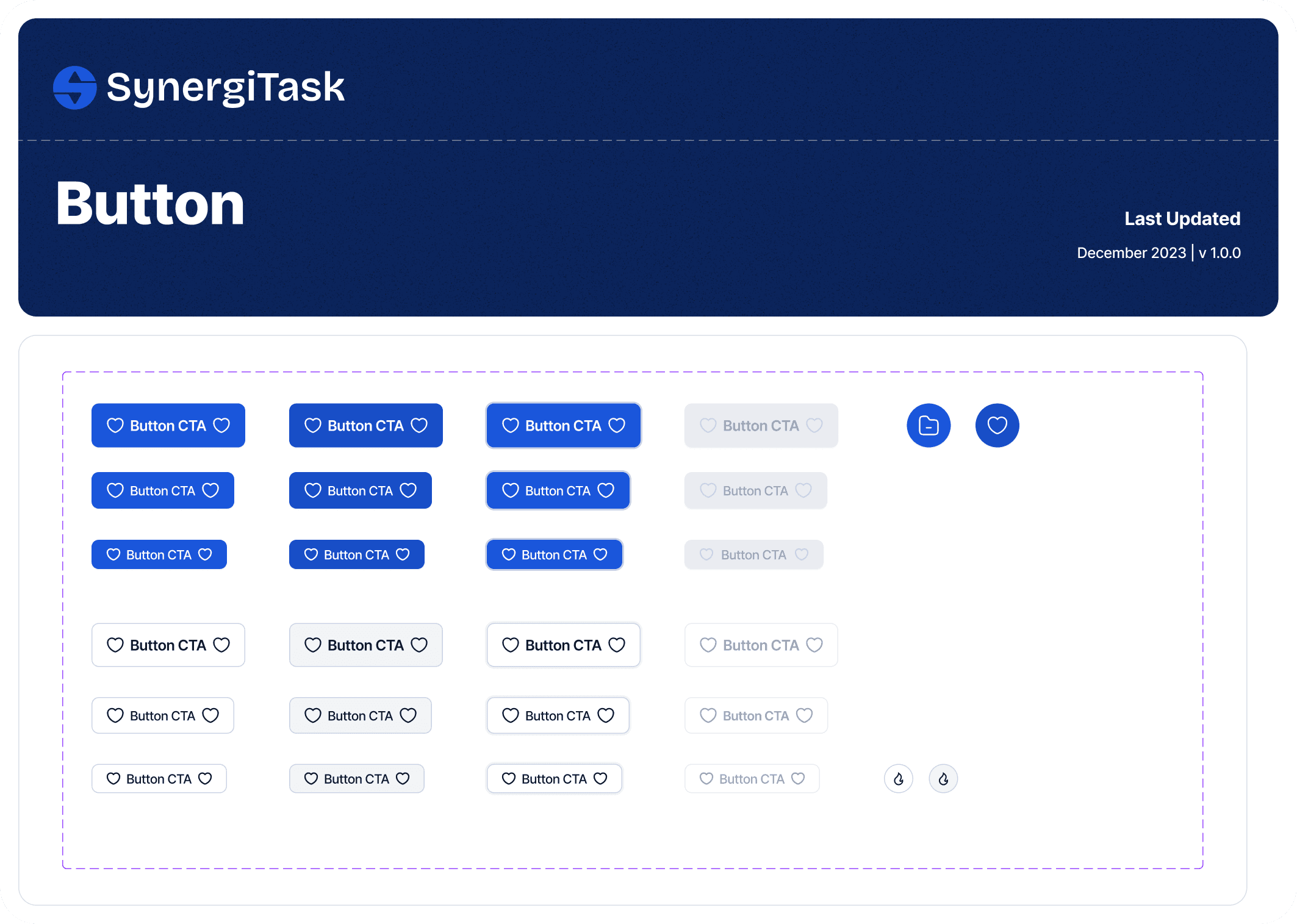
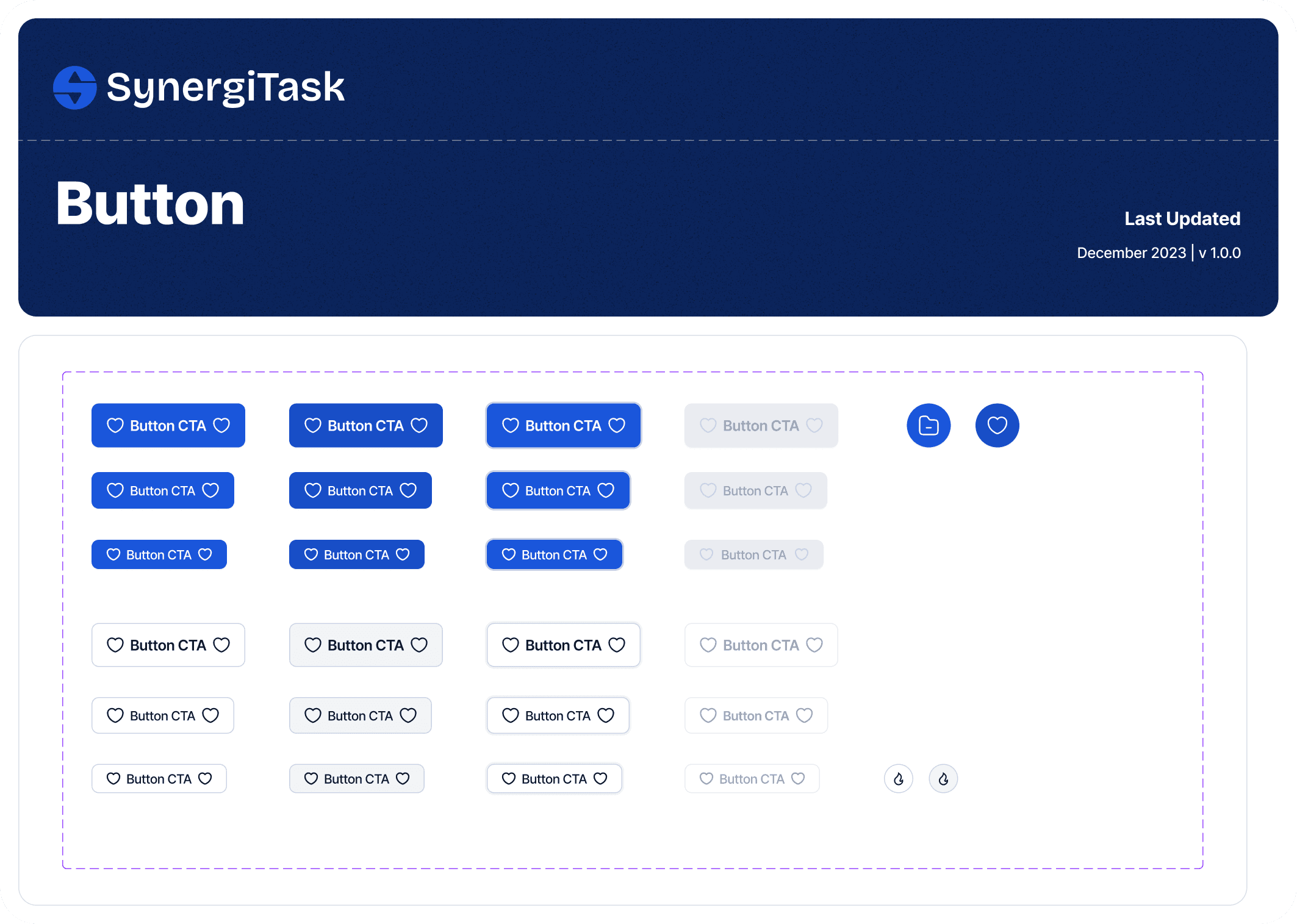
Button
The Building Blocks of Interaction
In SynergiTask's design system, buttons are more than just clickable elements; they are the keystones of user interaction. Crafted for maximum clarity and responsiveness, each button is styled to guide users intuitively towards action. From prominent CTAs to subtle icons, our buttons are designed to encourage engagement while maintaining aesthetic harmony across the platform.

The Building Blocks of Interaction
In SynergiTask's design system, buttons are more than just clickable elements; they are the keystones of user interaction. Crafted for maximum clarity and responsiveness, each button is styled to guide users intuitively towards action. From prominent CTAs to subtle icons, our buttons are designed to encourage engagement while maintaining aesthetic harmony across the platform.

The Building Blocks of Interaction
In SynergiTask's design system, buttons are more than just clickable elements; they are the keystones of user interaction. Crafted for maximum clarity and responsiveness, each button is styled to guide users intuitively towards action. From prominent CTAs to subtle icons, our buttons are designed to encourage engagement while maintaining aesthetic harmony across the platform.

Input Field
SynergiTask's Input Field Design
SynergiTask's input fields are crafted to facilitate clear and concise user input. Designed for ease and precision, they feature intuitive labels, embedded icons, and helper text to guide users efficiently through data entry. Each field is optimized for engagement, ensuring a smooth and focused user experience in every interaction.

SynergiTask's Input Field Design
SynergiTask's input fields are crafted to facilitate clear and concise user input. Designed for ease and precision, they feature intuitive labels, embedded icons, and helper text to guide users efficiently through data entry. Each field is optimized for engagement, ensuring a smooth and focused user experience in every interaction.

SynergiTask's Input Field Design
SynergiTask's input fields are crafted to facilitate clear and concise user input. Designed for ease and precision, they feature intuitive labels, embedded icons, and helper text to guide users efficiently through data entry. Each field is optimized for engagement, ensuring a smooth and focused user experience in every interaction.

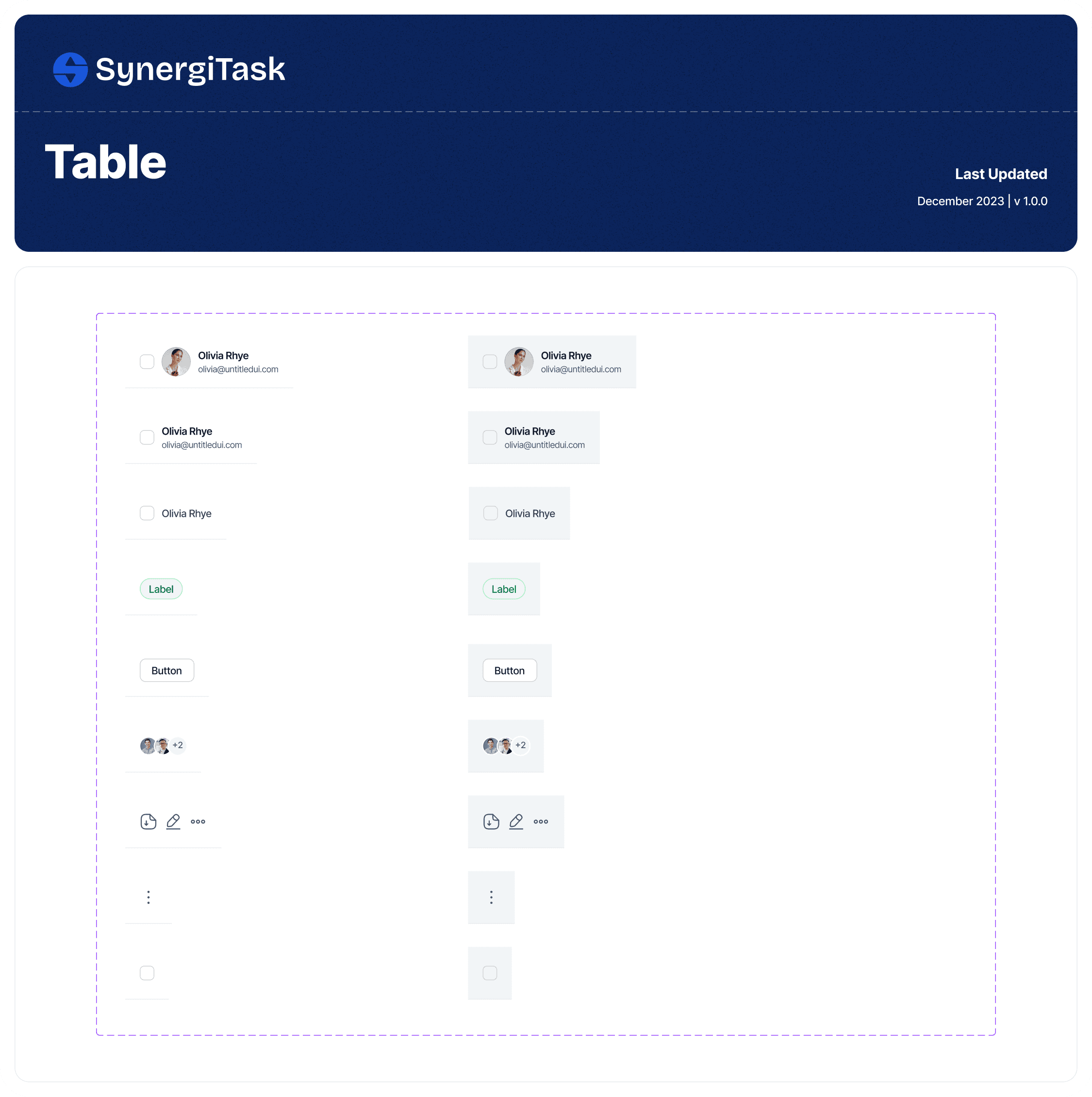
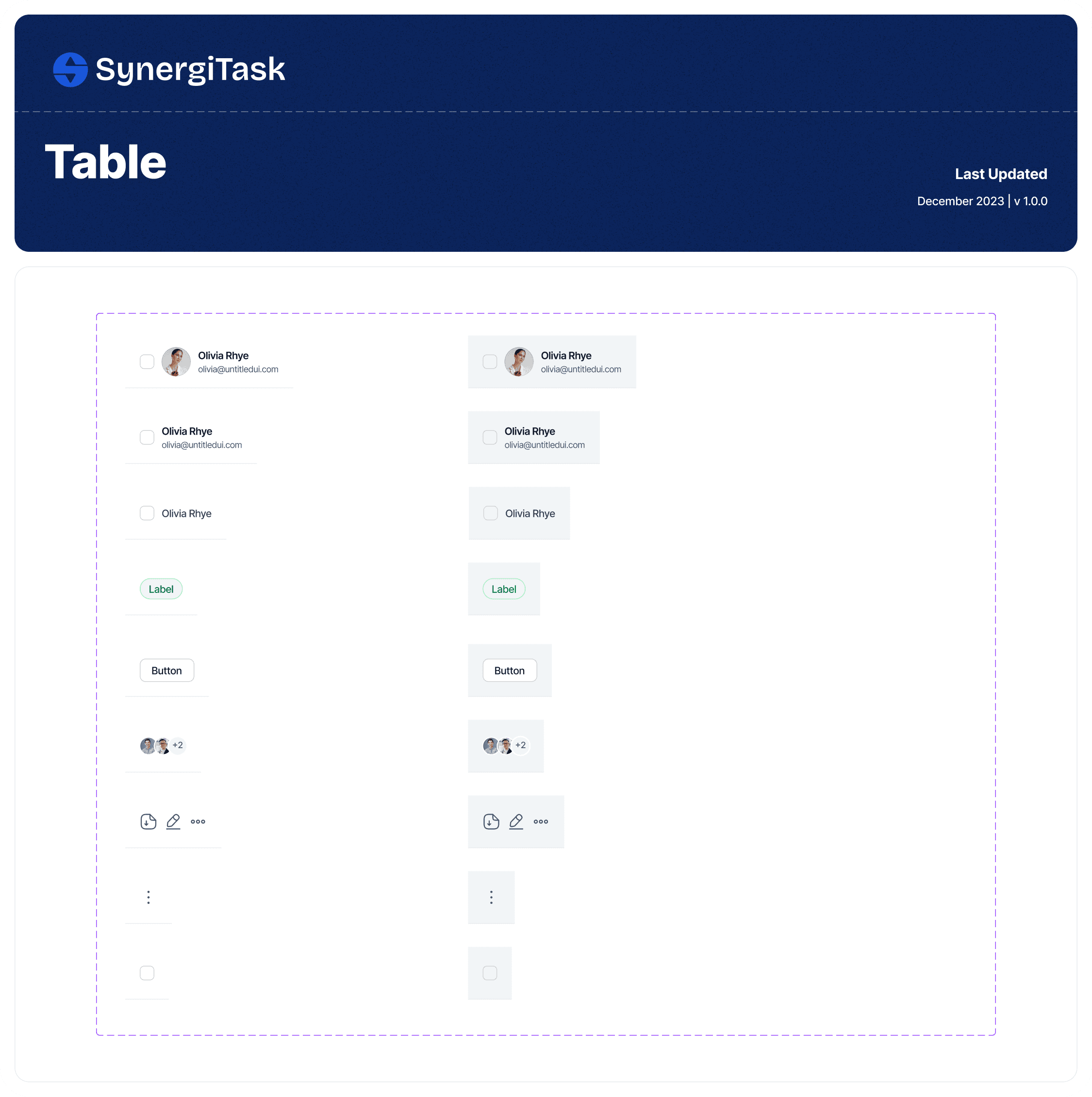
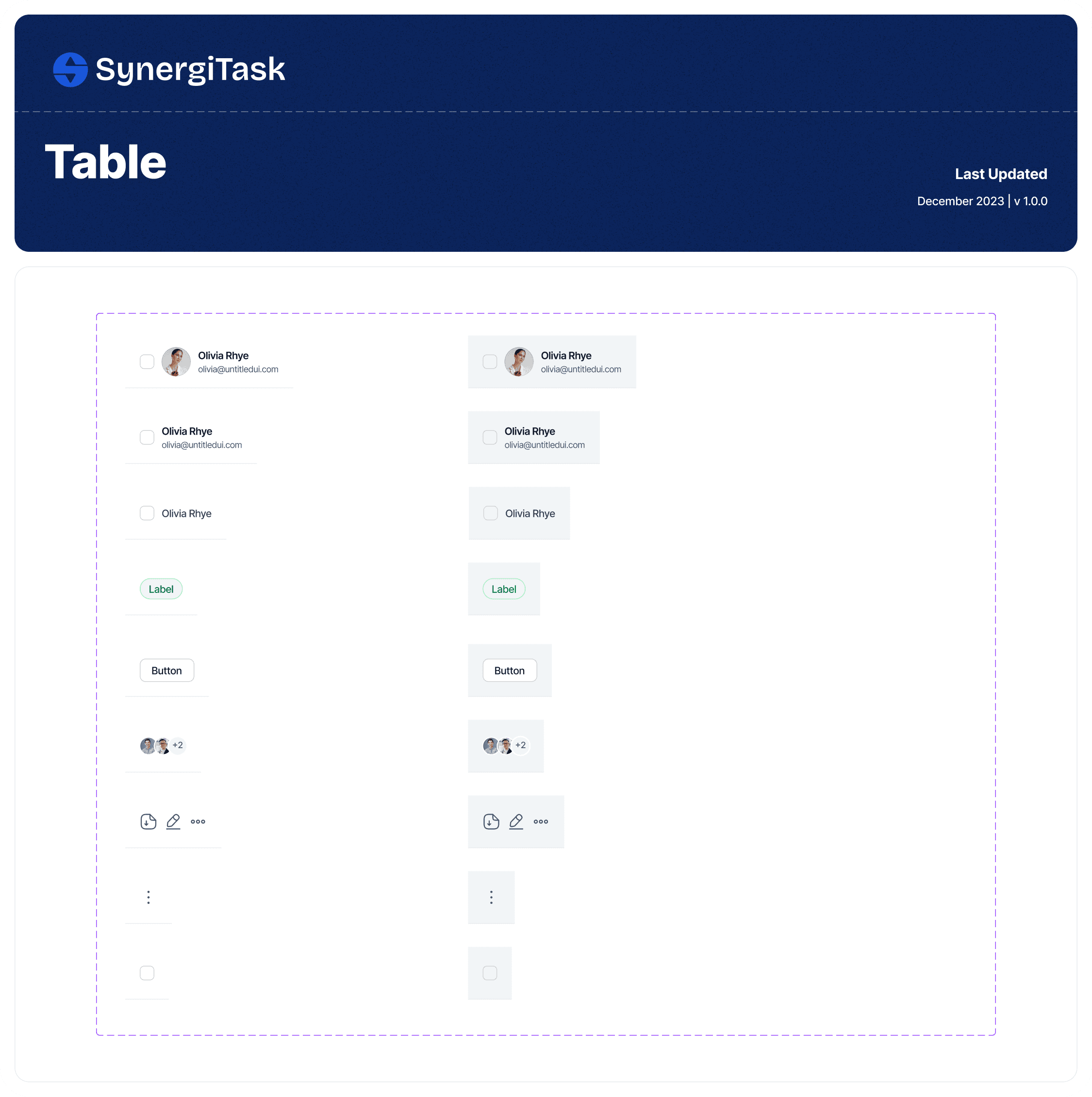
Table
The Elegance of SynergiTask Tables
Our tables distill complex information into clear, manageable visuals, providing a snapshot of actionable data. SynergiTask's design emphasizes intuitive layouts and crisp delineation for optimal readability, ensuring that every piece of data is a catalyst for informed decision-making.

The Elegance of SynergiTask Tables
Our tables distill complex information into clear, manageable visuals, providing a snapshot of actionable data. SynergiTask's design emphasizes intuitive layouts and crisp delineation for optimal readability, ensuring that every piece of data is a catalyst for informed decision-making.

The Elegance of SynergiTask Tables
Our tables distill complex information into clear, manageable visuals, providing a snapshot of actionable data. SynergiTask's design emphasizes intuitive layouts and crisp delineation for optimal readability, ensuring that every piece of data is a catalyst for informed decision-making.

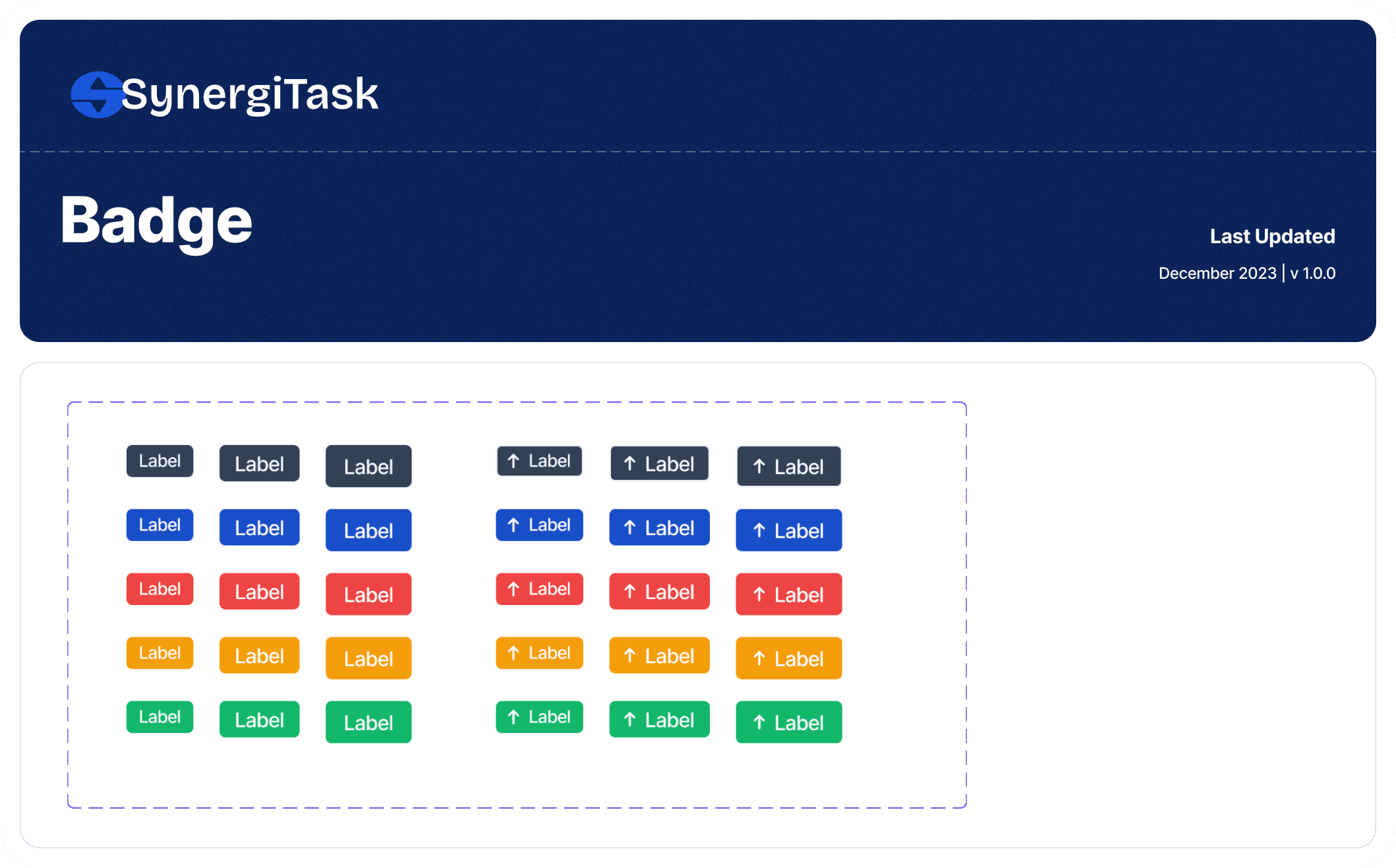
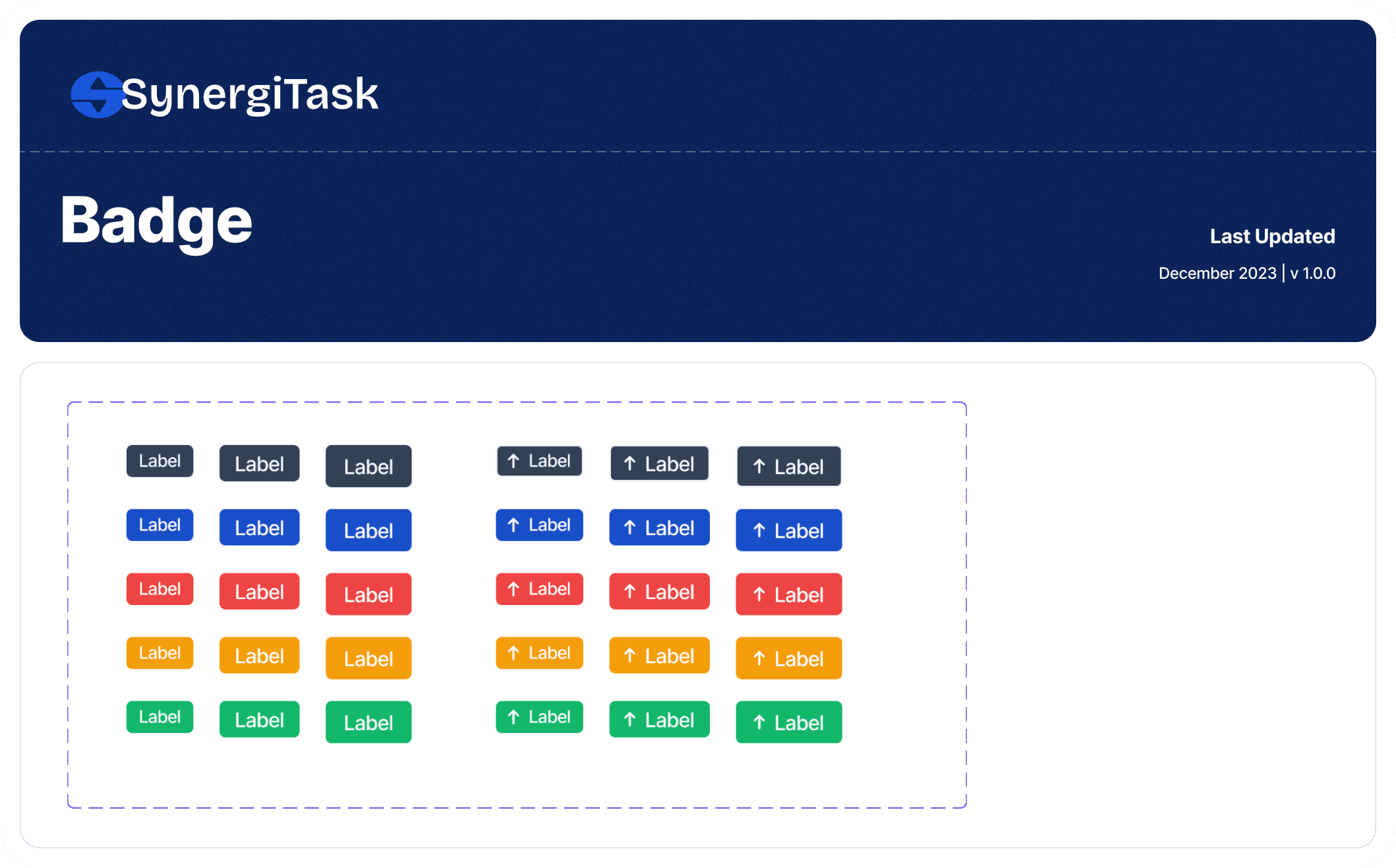
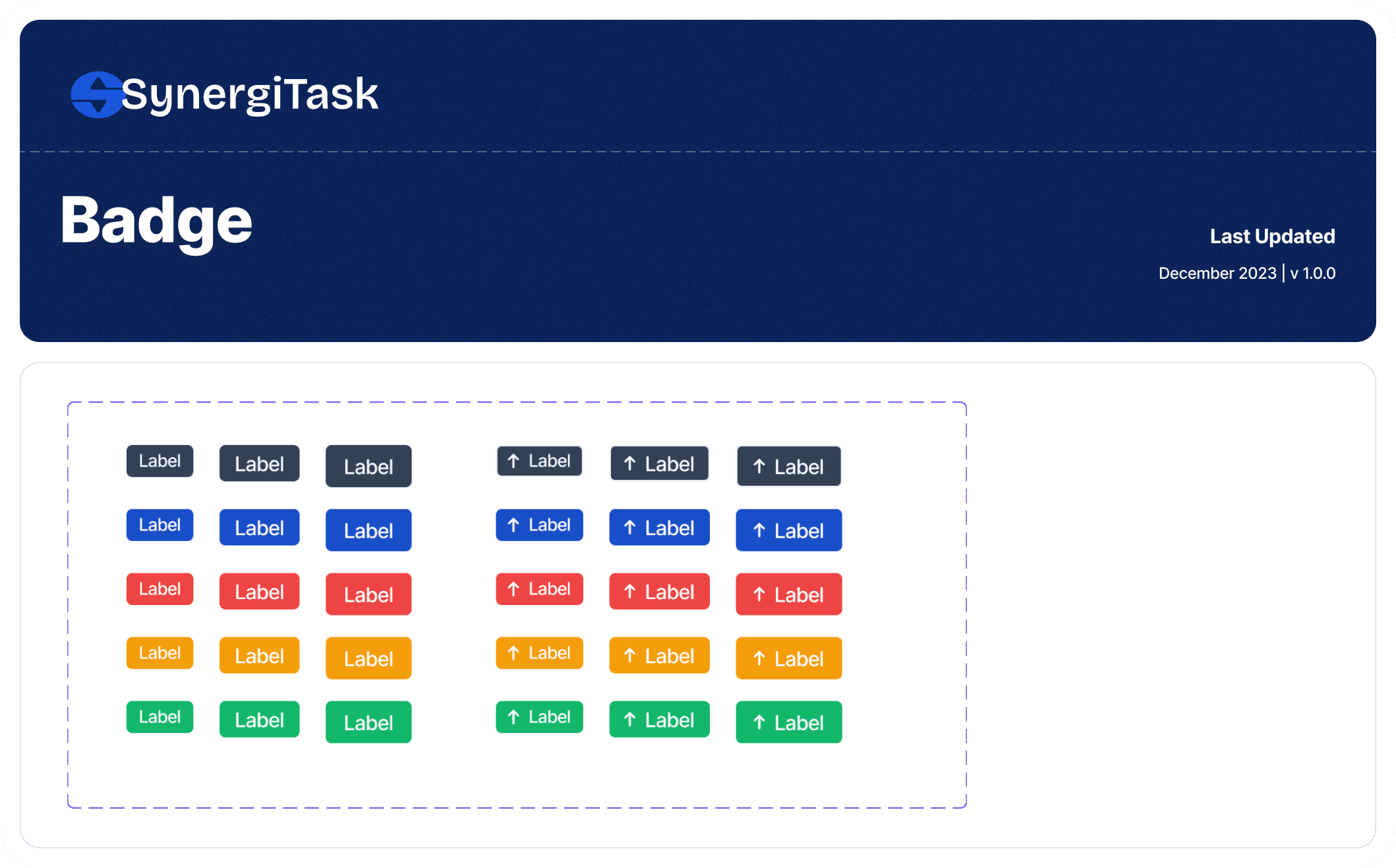
Badges
Highlighting Status with SynergiTask Badges
SynergiTask badges are designed to be vibrant indicators, categorizing tasks and statuses at a glance. They’re color-coded for instant recognition, enabling users to quickly navigate through project stages and priorities. These badges are integral to visual organization, bringing a layer of immediate understanding to the task management process.

Highlighting Status with SynergiTask Badges
SynergiTask badges are designed to be vibrant indicators, categorizing tasks and statuses at a glance. They’re color-coded for instant recognition, enabling users to quickly navigate through project stages and priorities. These badges are integral to visual organization, bringing a layer of immediate understanding to the task management process.

Highlighting Status with SynergiTask Badges
SynergiTask badges are designed to be vibrant indicators, categorizing tasks and statuses at a glance. They’re color-coded for instant recognition, enabling users to quickly navigate through project stages and priorities. These badges are integral to visual organization, bringing a layer of immediate understanding to the task management process.

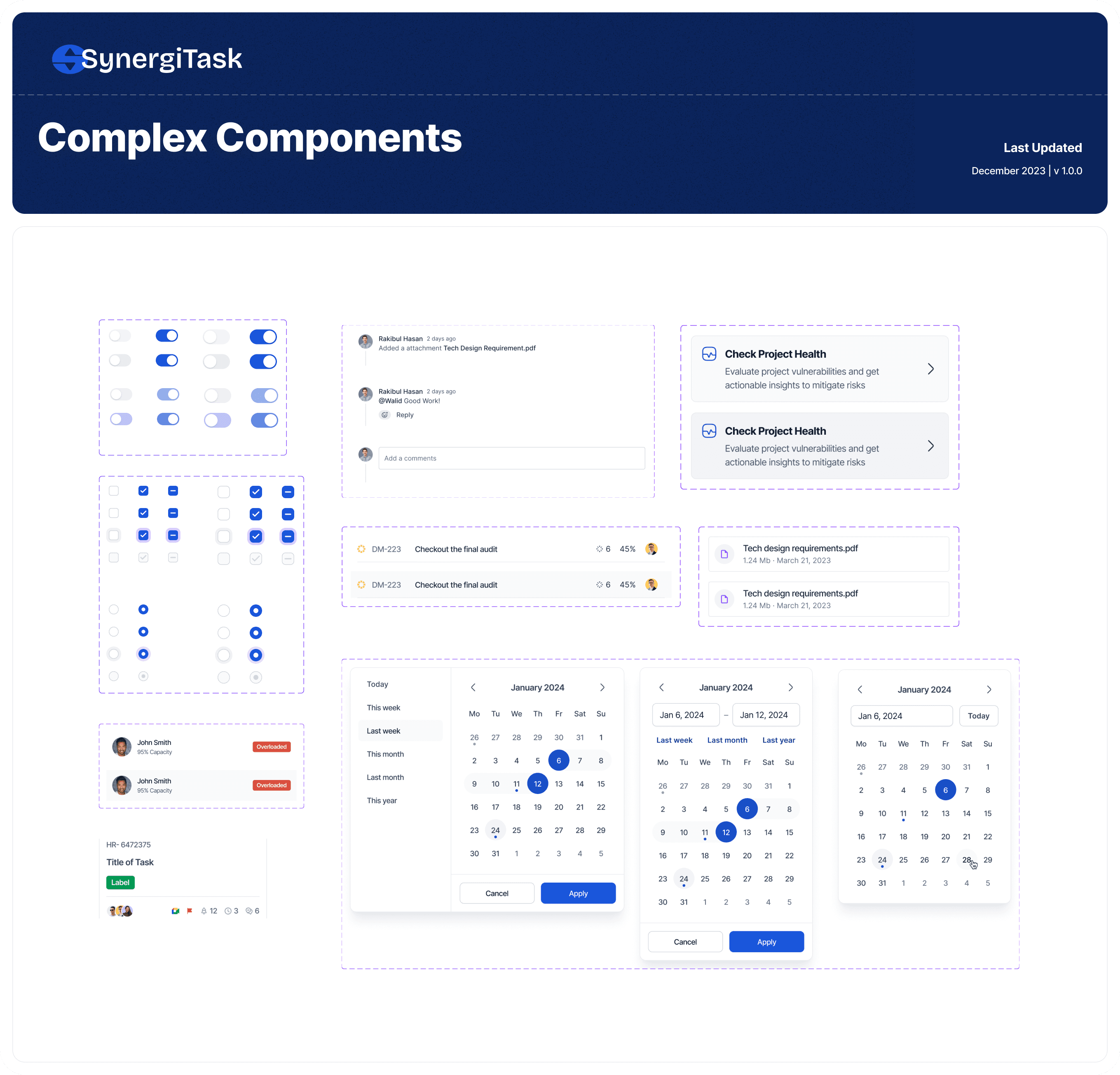
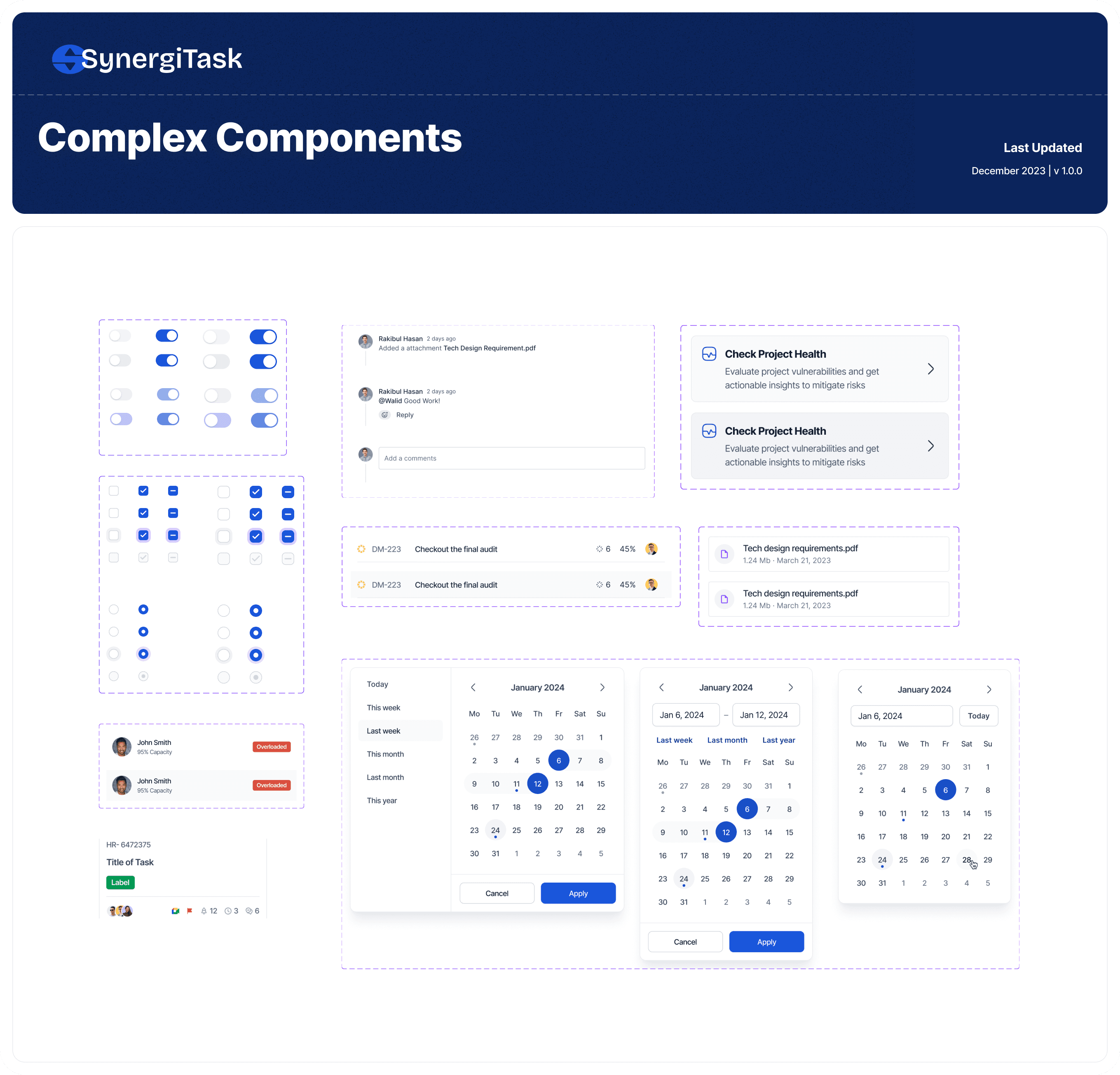
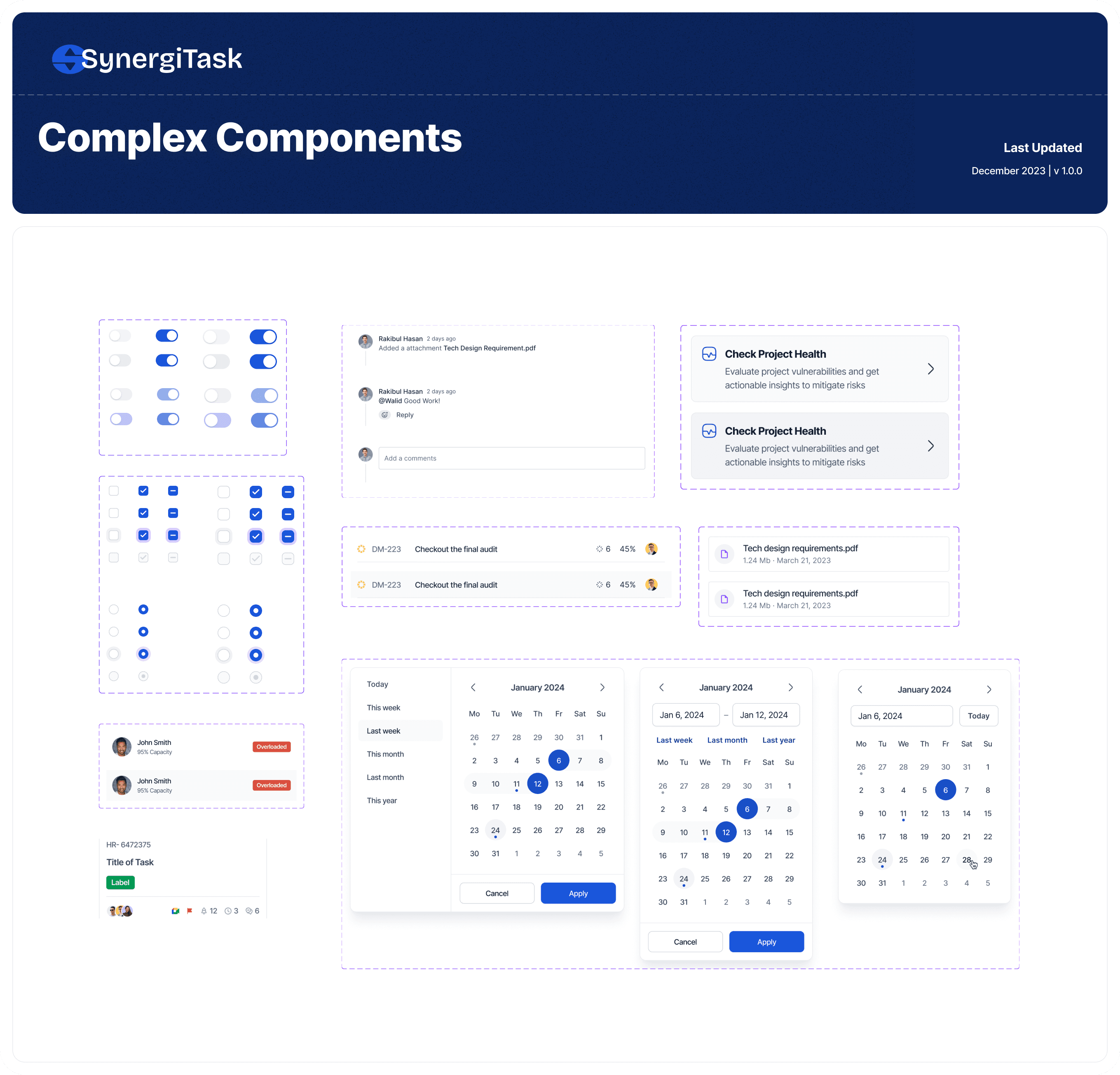
Complex Components
The Composite Component of SynergiTask
SynergiTask's composite component is the epitome of our design philosophy—where utility meets elegance. It weaves together various UI elements such as input fields, buttons, icons, and tables into a cohesive unit, illustrating the synergy between components. This complex module serves as a microcosm of the application, demonstrating how each element interacts to create a fluid and dynamic user experience. It is meticulously engineered to ensure consistency in design while addressing the multifaceted needs of project management.

The Composite Component of SynergiTask
SynergiTask's composite component is the epitome of our design philosophy—where utility meets elegance. It weaves together various UI elements such as input fields, buttons, icons, and tables into a cohesive unit, illustrating the synergy between components. This complex module serves as a microcosm of the application, demonstrating how each element interacts to create a fluid and dynamic user experience. It is meticulously engineered to ensure consistency in design while addressing the multifaceted needs of project management.

The Composite Component of SynergiTask
SynergiTask's composite component is the epitome of our design philosophy—where utility meets elegance. It weaves together various UI elements such as input fields, buttons, icons, and tables into a cohesive unit, illustrating the synergy between components. This complex module serves as a microcosm of the application, demonstrating how each element interacts to create a fluid and dynamic user experience. It is meticulously engineered to ensure consistency in design while addressing the multifaceted needs of project management.